AI-Generated Templates
Windframe AI-generated templates streamlines the web design process by enabling rapid creation and customization of Tailwind CSS-based user interfaces.
The Windframe AI provides two powerful features for gnerating templates - Prompts and image-to-code. This tool makes it easy to create and personalize UI components. With this, you can swiftly generate code for any template directly in the Windframe Editor, enhancing your design process.
Using Prompts for Templates Genration
Creating an AI-generated template using prompts is a breeze. Here's how:
Describe your UI - Windframe AI understands prompt. Just describe the template you are envisioning, and watch Windframe swiftly generate various corresponding templates for you to select from.
To create an AI-generated UI in Windframe, follow these steps:
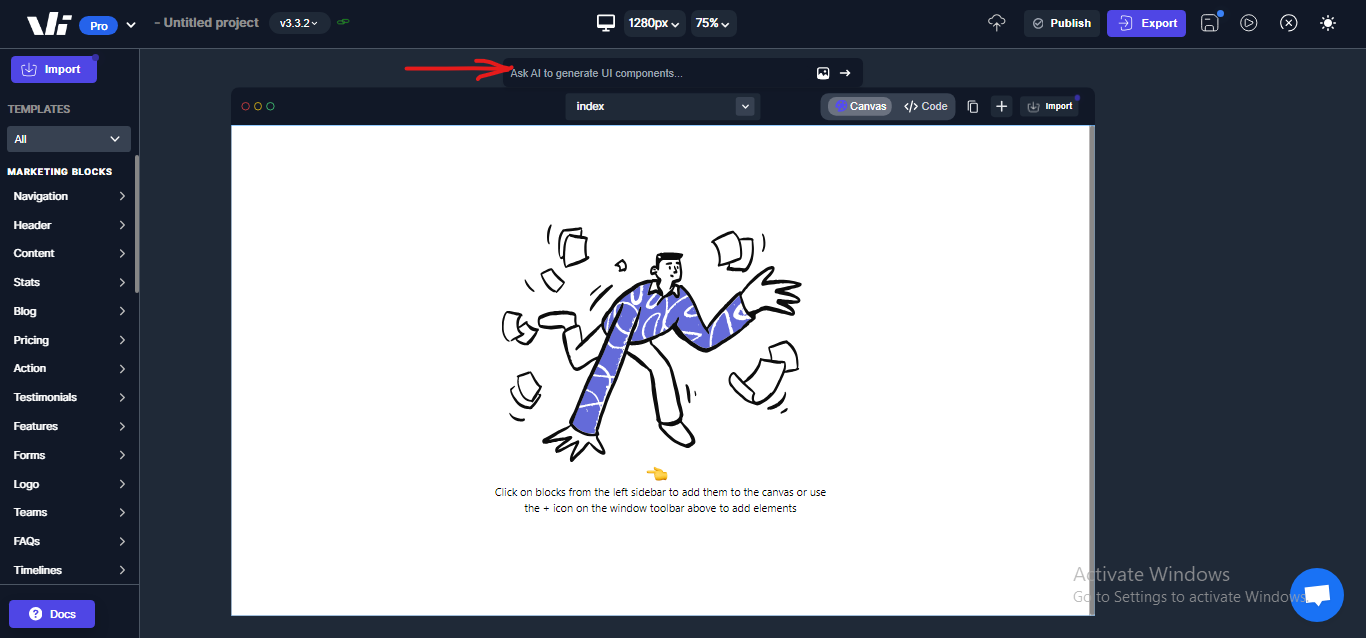
Step 1: Open the Windframe editor.
Step 2: Click the prompt input at the top of the canvas interface.

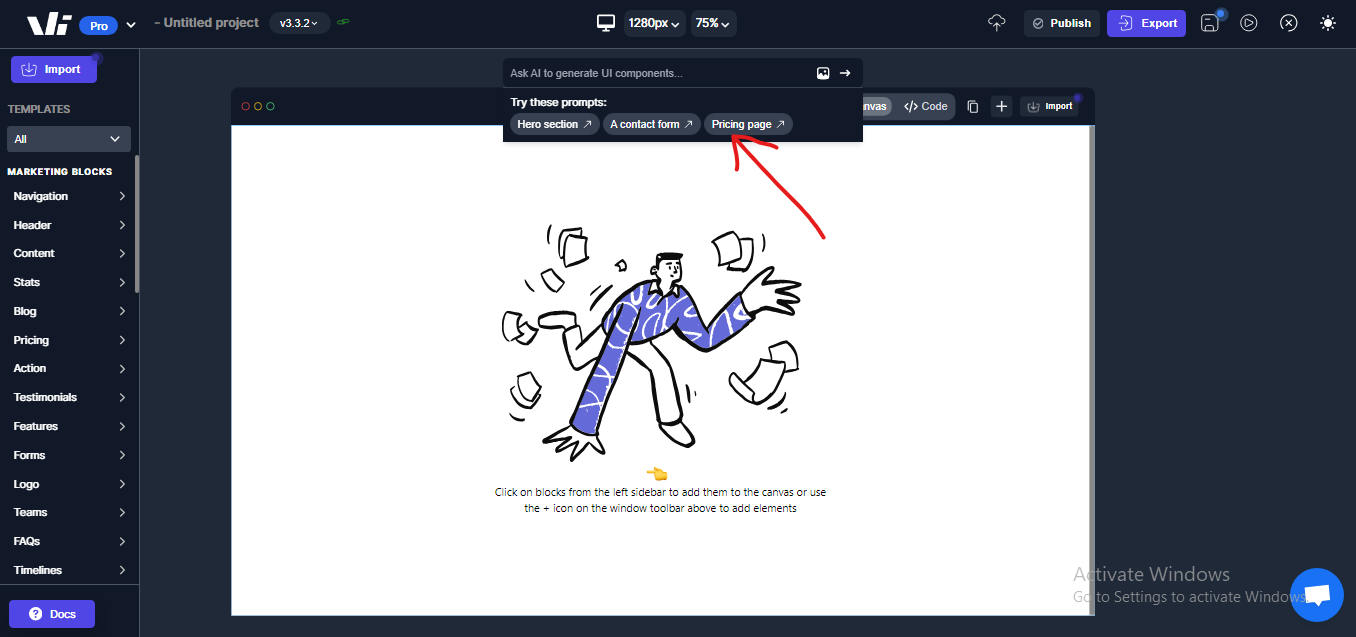
Step 3: Once cliked, you can select from the predefined prompts to create your UI, or type in your prompt in th input to describe your UI.

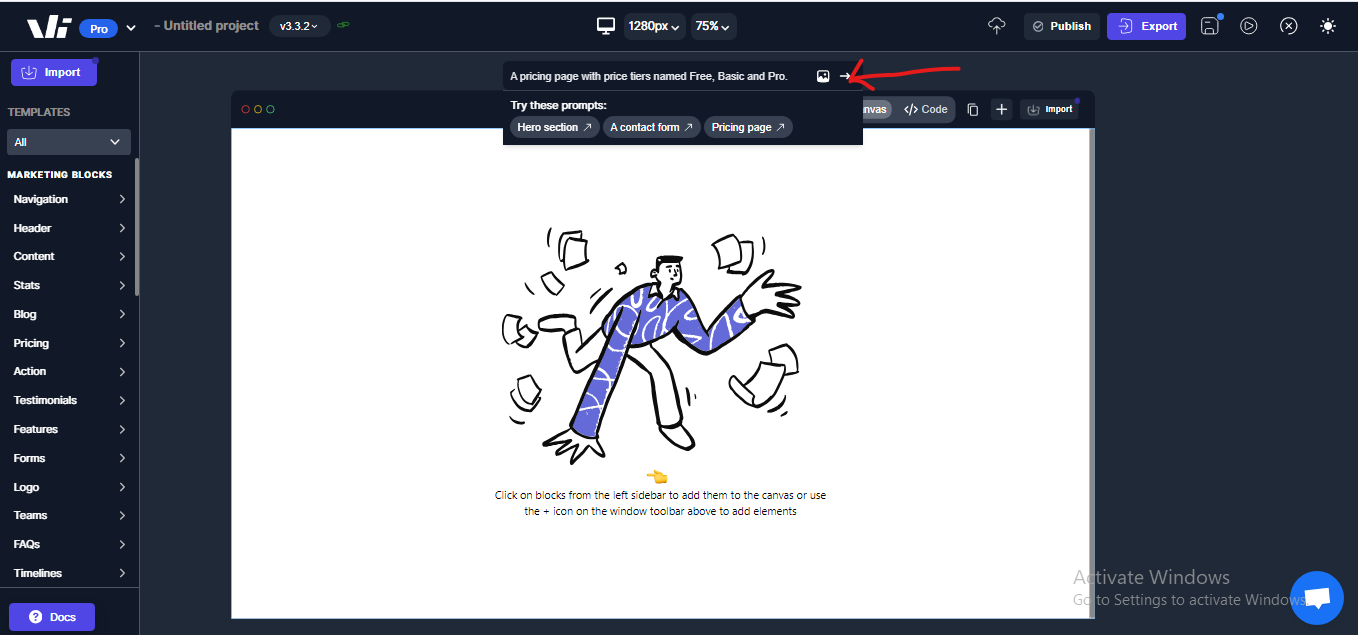
Step 4: Click on the arrow button to gnerate the templates you have requested.
 .
.
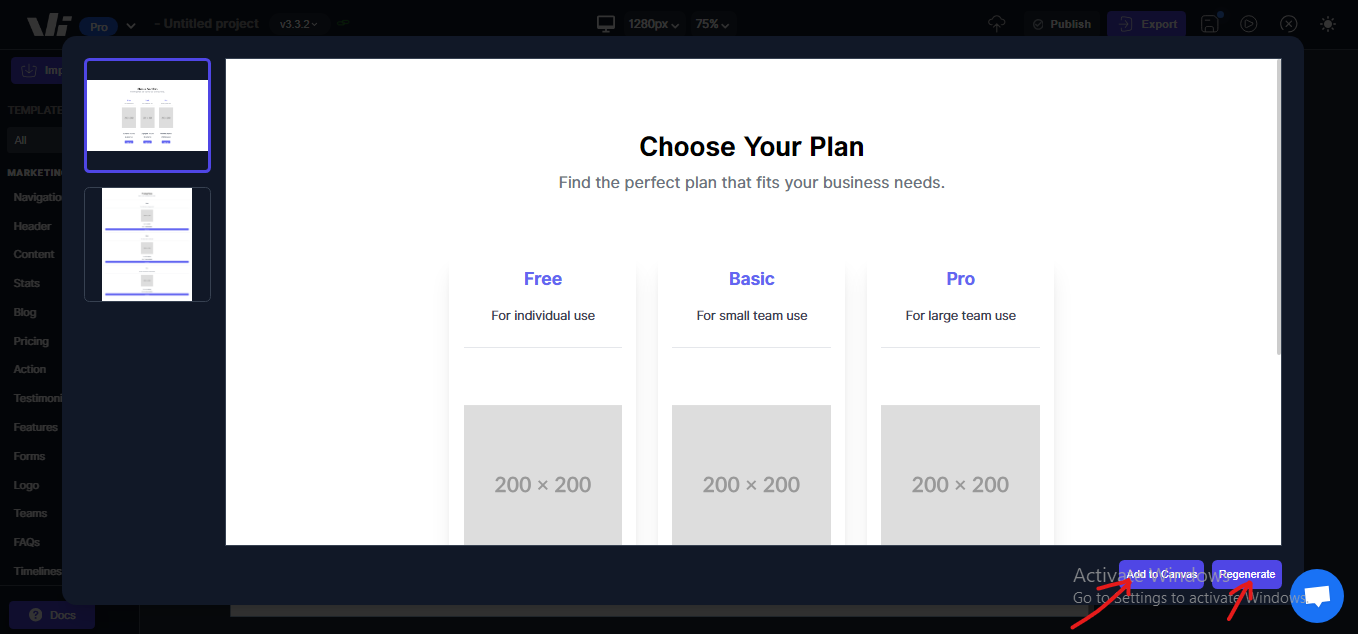
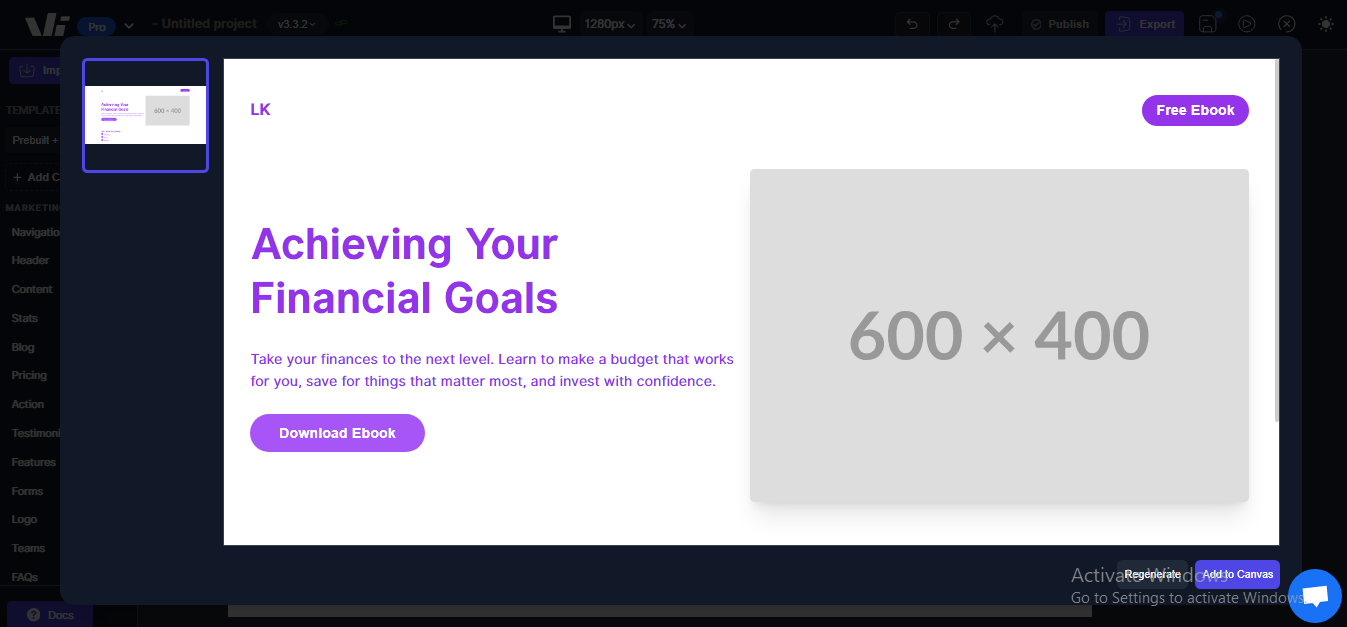
Step 5: Once generated, you can select from the templates generated and add it to your project by clicking "Add To Canvas", and if you want to regenerate another set of templates using the same prompt, click on "Regenerate".

Using image-to-code for templates generation
Windframe AI image-to-code feature simplifies the process of creating UI templates by genrating code based on the provided UI screenshots, ensuring that the generated code aligns with the design depicted in the screenshot. You can rely on Windframe to transform images to codes, saving you from manual interface design within the editor.
To create templates using Windframe image-to-code, follow these steps:
Step 1: Open the Windframe editor and navigate to your project.
Step 2: Locate the prompt input at the top

Step 3: Click on the image icon to choose your UI's image. You can also add a prompt for tweaking the template to your preferred design.

Step 4: Click on the arrow button to gnerate the templates you have requested.

Step 5: Once generated, you can add it to your project by clicking "Add To Canvas", and if you want to regenerate another template using the same image (and prompt, if you added any), click on "Regenerate".
 .
.