Canvas Toolbar
The Windframe canvas toolbar, located at the top of the editor canvas, provides quick access to essential tools for customizing your designs. This toolbar enhances your workflow by allowing you to seamlessly add elements, import templates, and switch between code and visual views.
Windframe canvas toolbar, positioned at the top of the editor's canvas, provides access to quick actions for customizing your designs within the editor's canvas (adding interactive elements and importing templates), enabling you to craft stunning layouts and designs.
Here are the tools found on the windframe canvas toolbar:
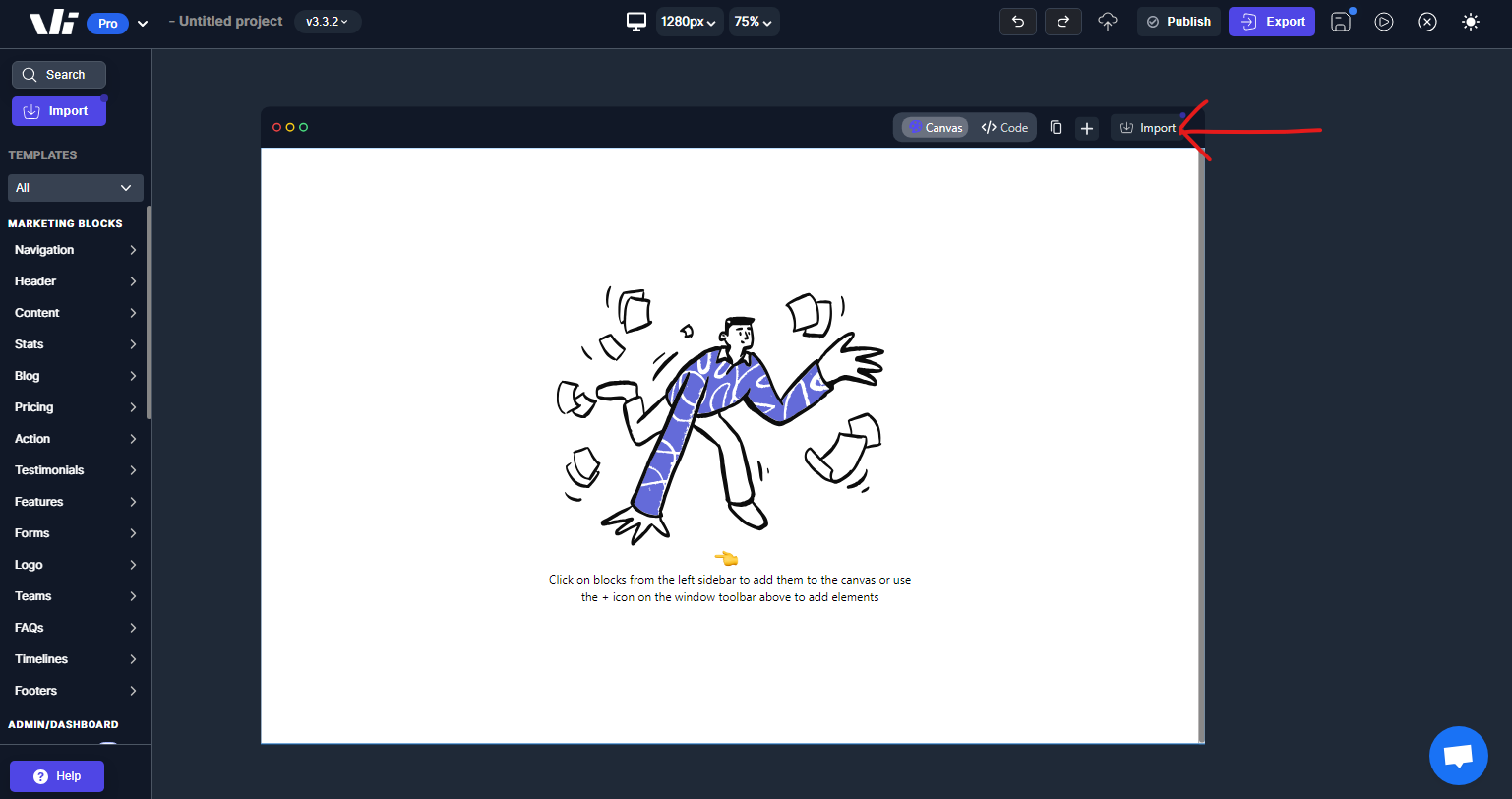
Import tool
The import feature enables you to bring your HTML or JSX code or templates into the canvas, allowing you to edit and transform them to your design preferneces.

You can learn more on how to import your templates on this documentation page..
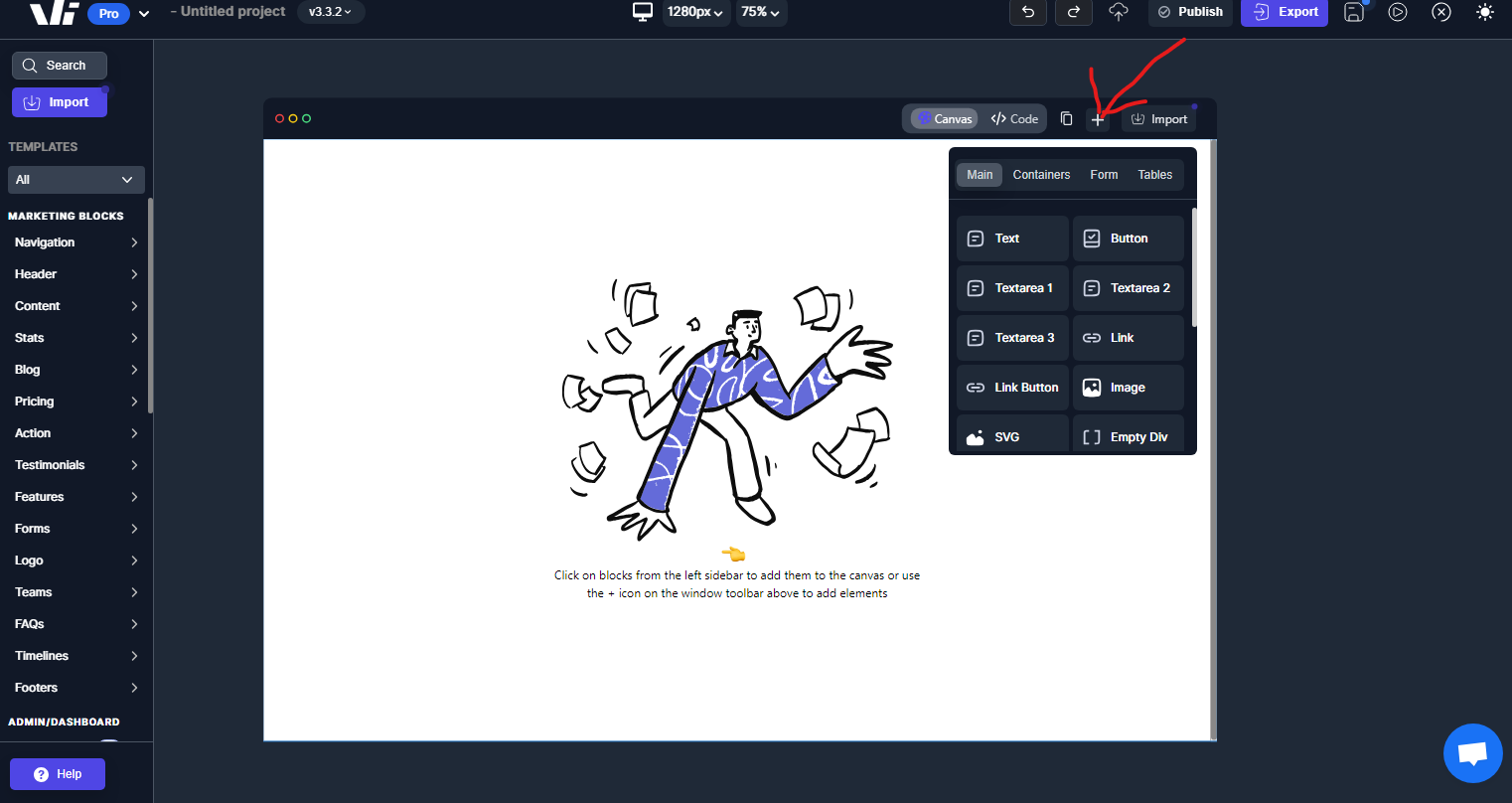
Add element tool
The add element tool allows you to add various type of elements such as buttons, texts, images, form elements, tables, and more, to improve your design on the canvas.

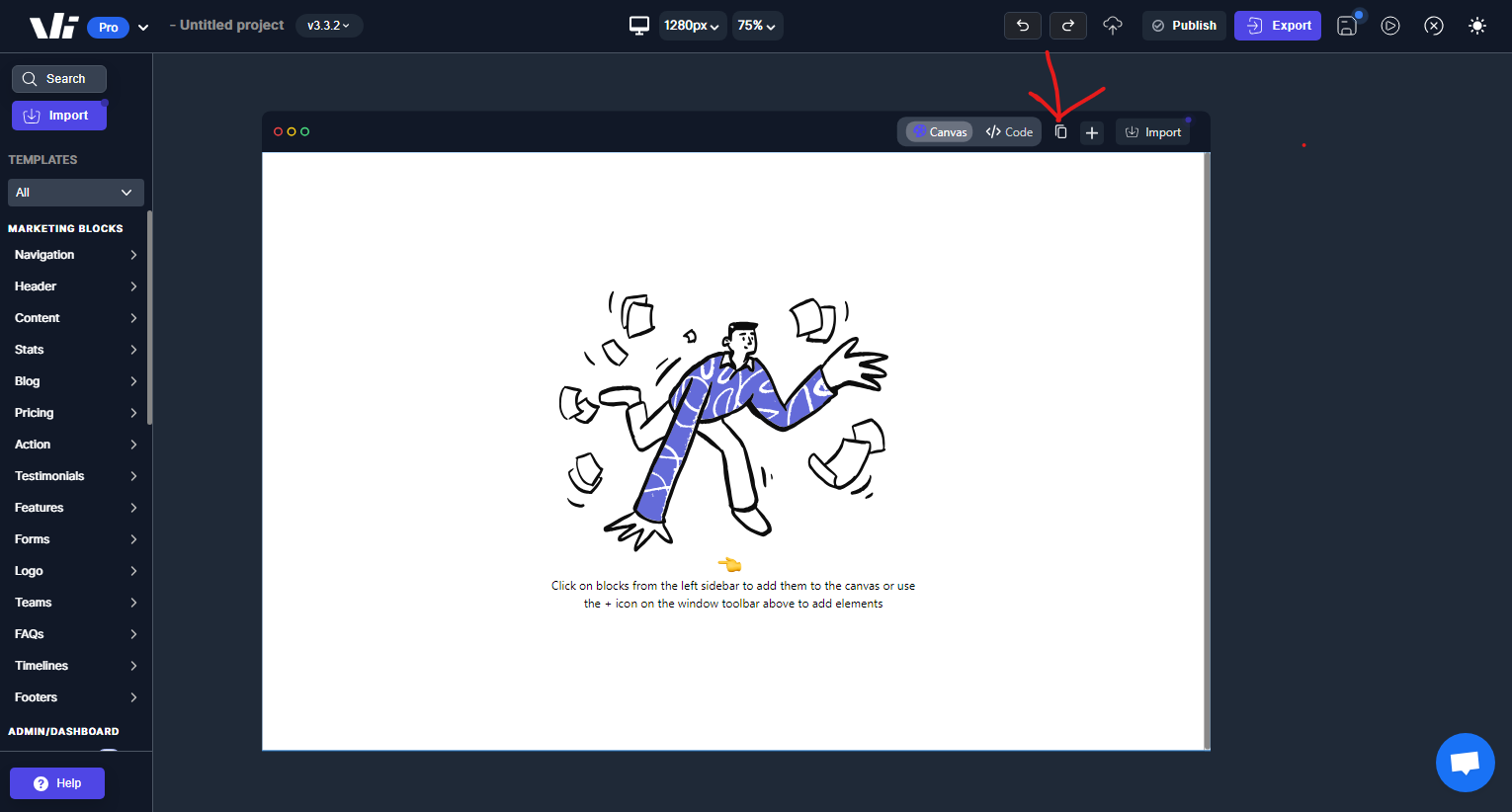
Copy code tool
The copy code tool copies the code of your design from the canvas to your clipborad.

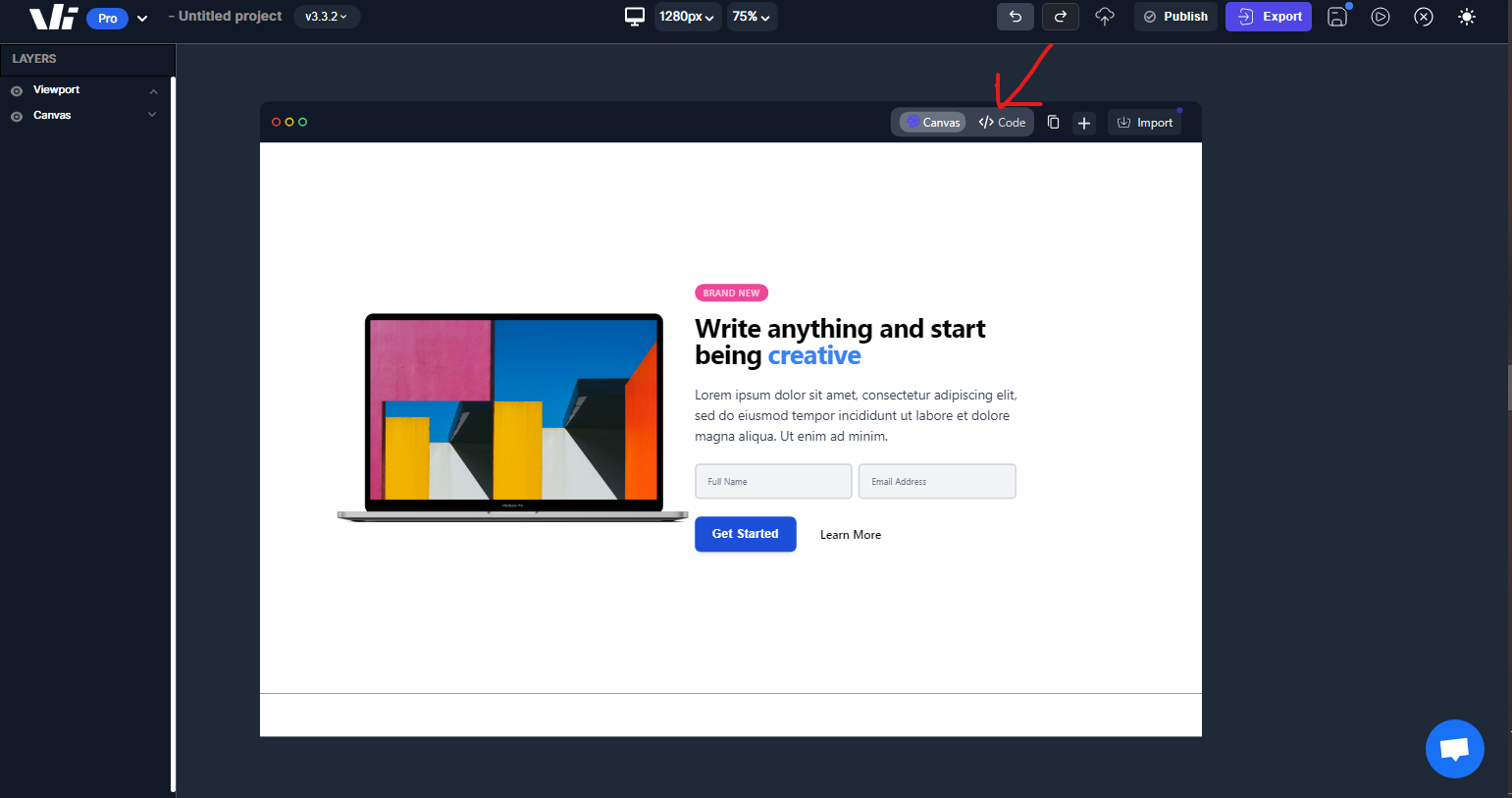
Code switch tool
The code switch tool provides the ability to seamlessly switch between the canvas view and your template's code, allowing you to make modifications to the code that will be immediately reflected in the editor.