Carousel Builder
The Windframe Carousel Builder is a powerful tool that enables you to create engaging, interactive carousels for your web projects.
The Carousel Builder in Windframe is a powerful tool for creating engaging, interactive content. Whether you're highlighting products, showcasing portfolios, or featuring testimonials, this component streamlines the design process, enabling you to craft stunning carousels effortlessly.
How to Use the Carousel Builder
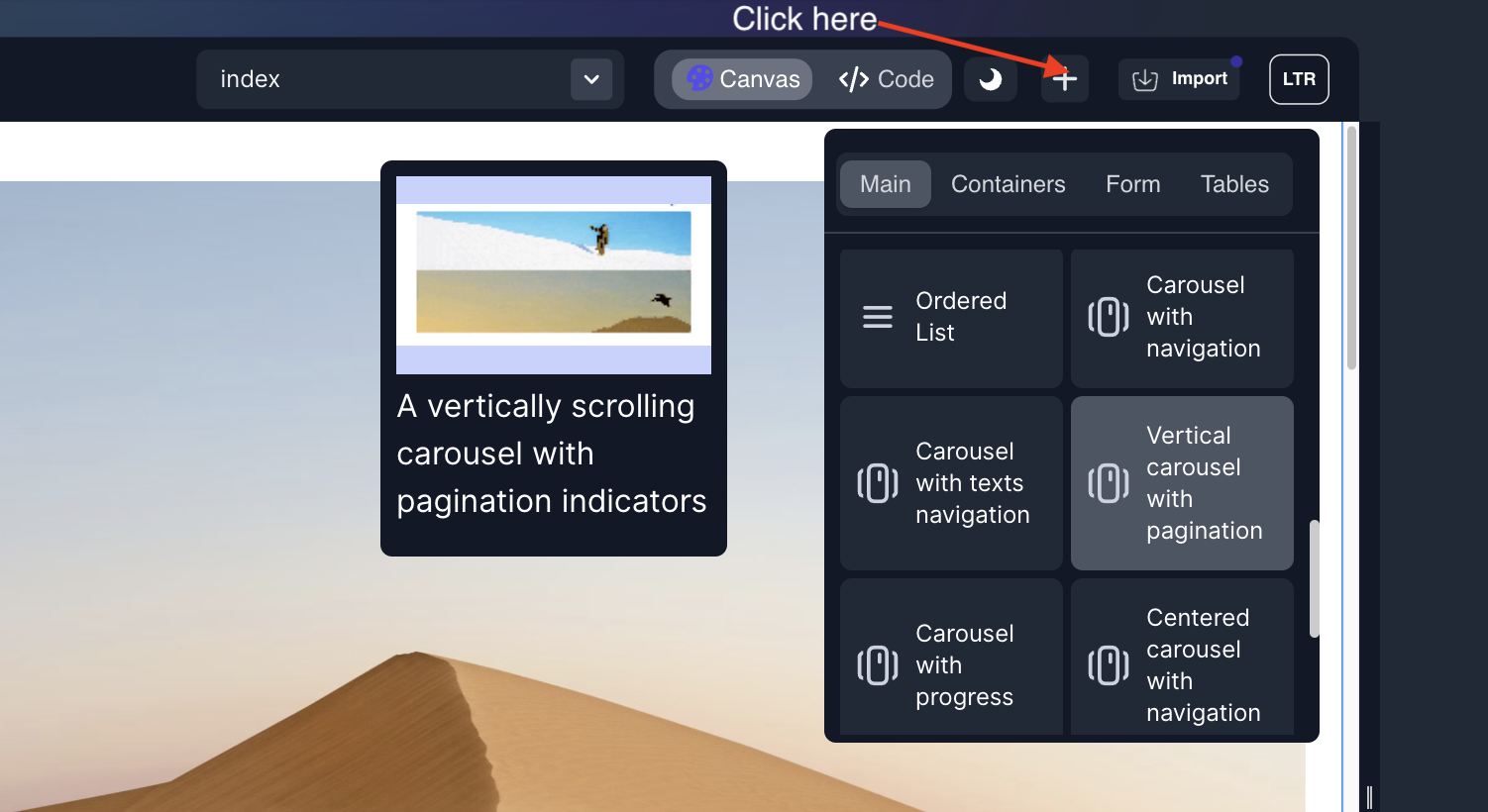
- Add the Carousel from the Element Modal Open the Element Modal section in Windframe toolbar and select the "Carousel with Navigation" option.

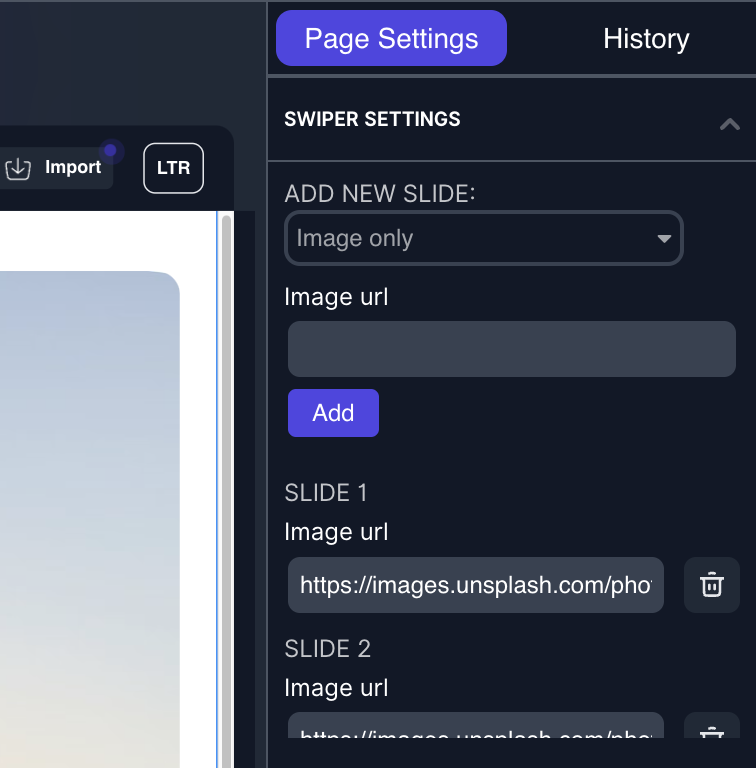
- Open The Page Settings
Click on the carousel you selected to Go to the "Page Settings" panel on the right.
- Manage Slides
On the Page Setting, select a slide type from the slide options and input the image URL (and text where necessary) you want to add in the order you want to add them. You can also Edit and delete any of the slides of your choice.

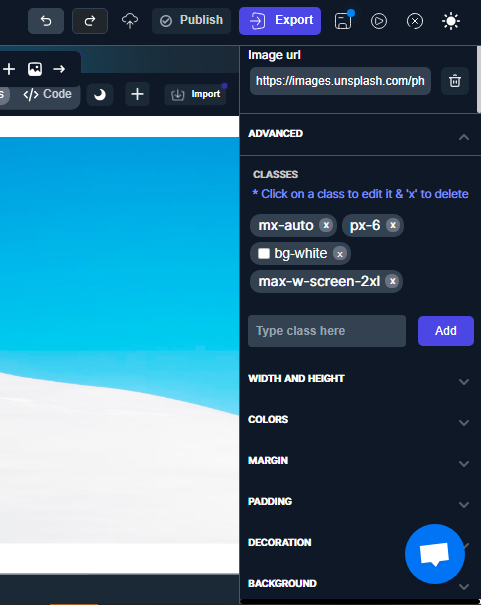
- Adjust the layout using the design tools available in the builder. Modify transitions, slide sizes, and other settings for a unique touch.

- Preview Your Carousel Toggle between Canvas and Code view for a real-time preview of your work.