Importing your CSS code into Windframe
Integrating external or custom CSS files into your Windframe projects enhances design flexibility and allows for personalized styling. Here is how you can import your custom CSS into Windframe
In Windframe, you can add your own CSS rule sets seamlessly blending your custom designs or styles into your projects with minimal effort.
Please note that importing your custom CSS code may override or conflict with existing styles in your Windframe project. It's important to review and test your design after the import to ensure that the styles are applied correctly, against unintended changes which may not align with your design preferences.
Follow the steps below to import an external CSS file into Windframe:
Step 1: Open Windframe's editor.

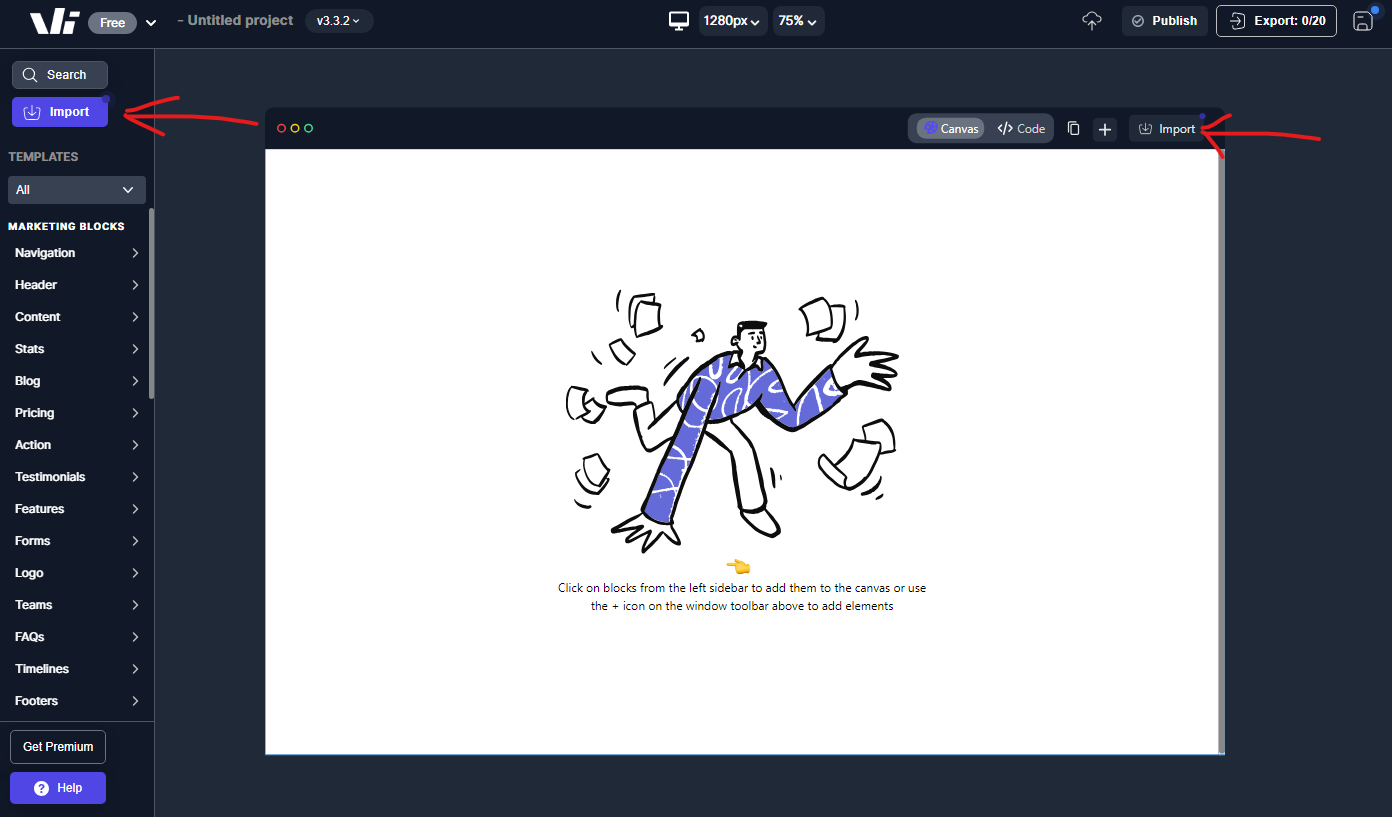
Step 2: Click on the "import" button to access the import options available on Windframe. You can find this in the left sidebar and the canvas toolbar

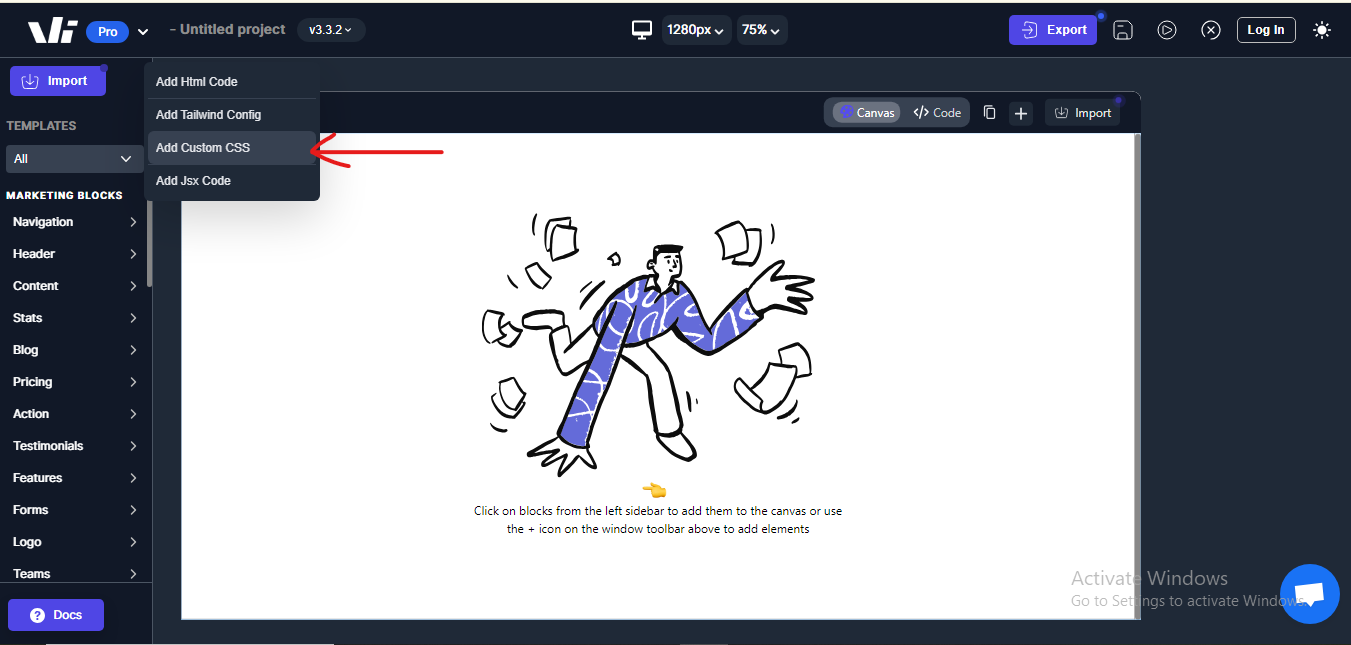
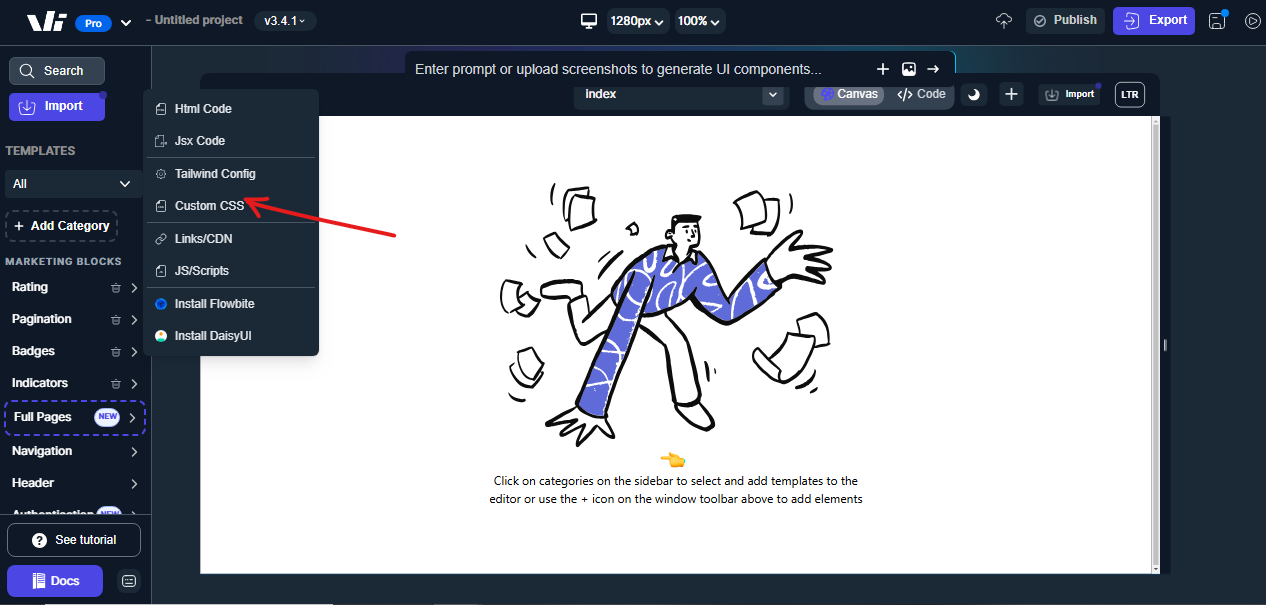
Step 3: Select "Add Custom CSS" on the menu displayed

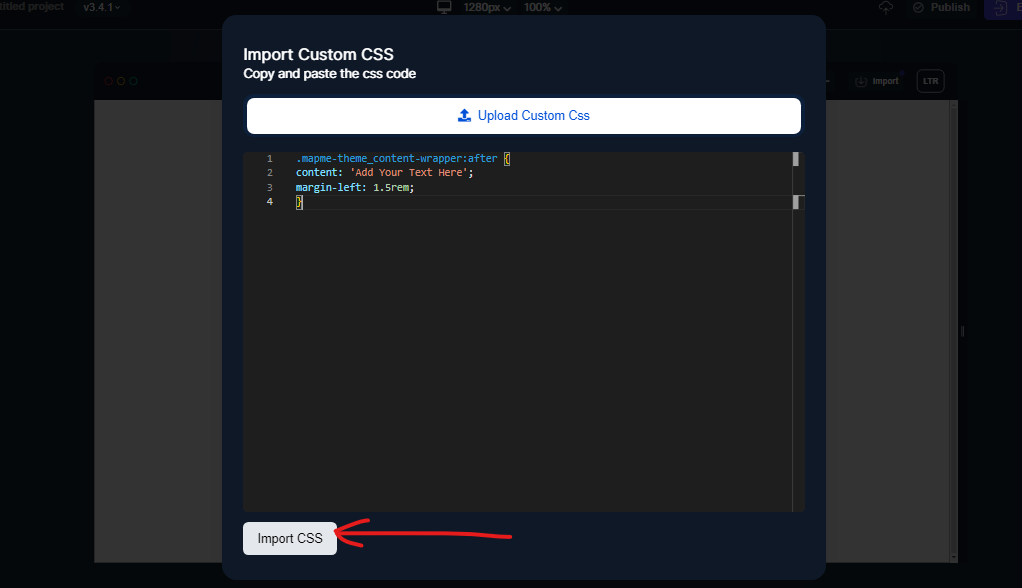
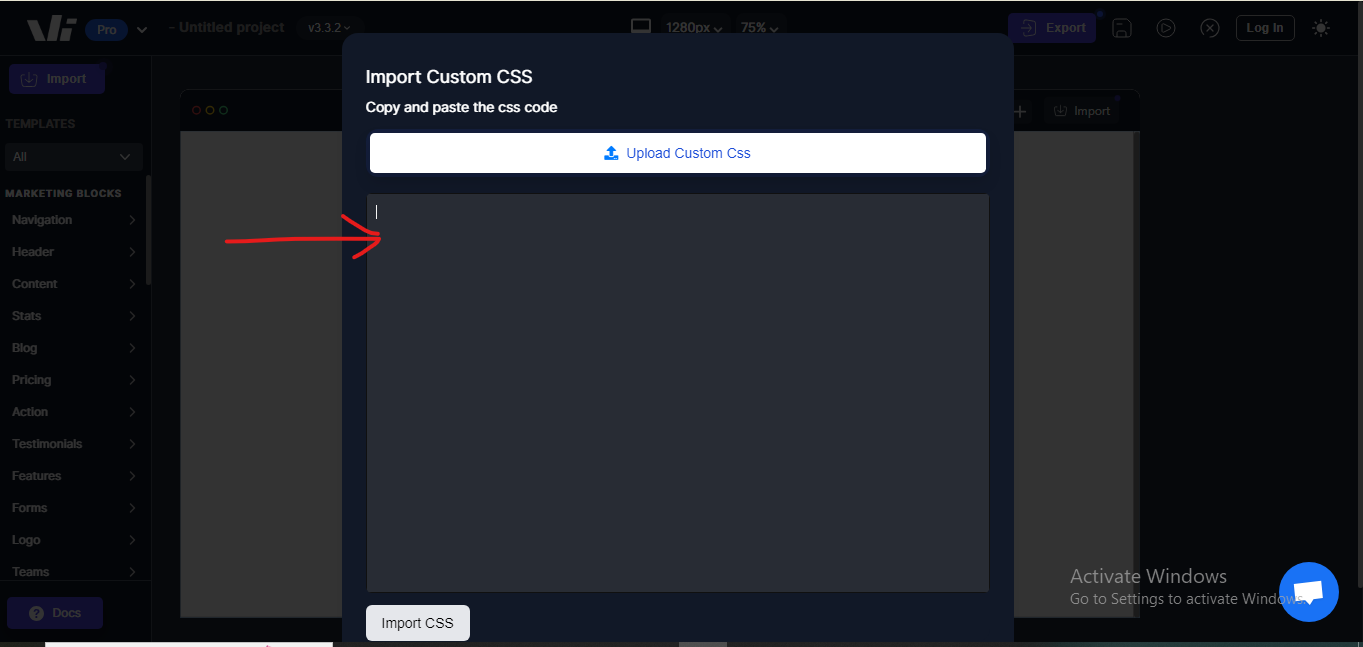
Step 5: Paste your CSS code in the area provided amd click on "Import CSS"

Step 6: After the import is completed, you will see the styles from your CSS code applied to your elements in the Windframe editor.
Editing Custom CSS
1. Open the Custom CSS Editor
Click on Import in the top toolbar. Choose Custom CSS from the dropdown menu.

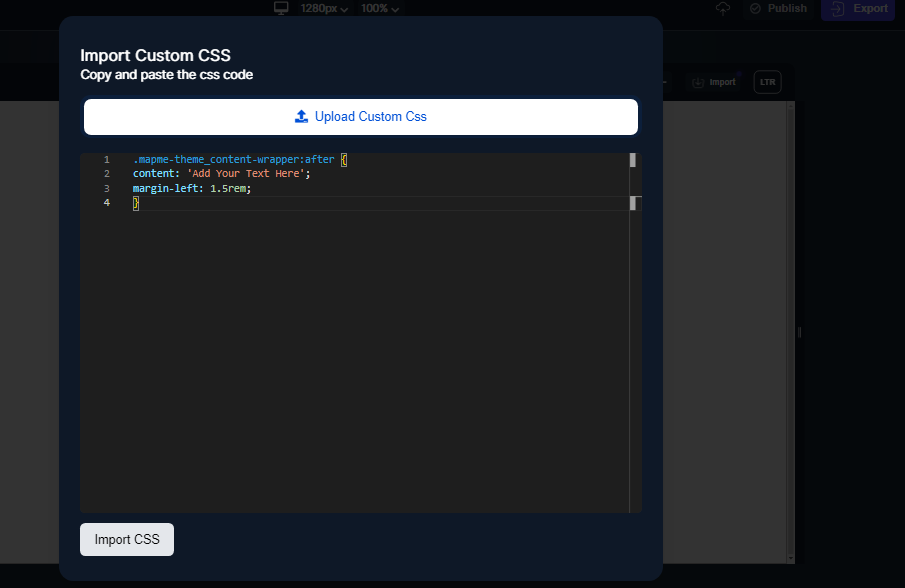
2. Modify the CSS Code
Edit the imported css in the editor provided, as seen in the image below.

3.Apply Changes
After editing, click the Import CSS button to save and implement the new changes in your project.