Built in Windframe ✨
Create stunning UIs & websites 10x faster
Use our Tailwind builder to create beautiful websites and UIs 10x faster. Generate designs with AI or using prebuilt templates, tweak them in a powerful visual editor, and export production-ready Tailwind CSS code for React, Vue, Svelte, or HTML.
Used by over 15k+ developers

How It Works
Transform your ideas into production-ready applications with our intelligent Tailwind builder and design system.
Generate with AI & Templates
Start with AI generation from simple prompts or choose from 1,000+ professionally crafted templates. Get great defaults out of the box with smart design decisions built in.
Customize Visually
Fine-tune every element with our intuitive visual editor. Point, click, and customize components with real-time updates through an interactive interface.
Export Production Code
Get clean, semantic code that follows best practices. Export to React, Vue, Angular, and more. Deploy anywhere with production-ready code.
Kickstart your project using any of 1000+ professionally crafted templates, built with Tailwind CSS ✨
Browse 1000+ templatesBuild beautiful pages with visual tools + AI ✨
Design and build stunning UIs and websites without writing code. Our Tailwind builder's visual editor and pre‑styled components help you create professional pages in minutes, not hours.
Beautiful Design Defaults
Start with beautifully designed components that look professional by default. Every generated design is styled with clean typography, balanced spacing, and visual consistency built in.


Visual Editor
Design with a powerful drag‑and‑drop interface. See changes instantly as you build, with full control over every element.
AI‑Powered Design
Generate complete page layouts from simple prompts with Windframe AI.
Responsive by Default
Every design automatically adapts to all screen sizes. Build once, and it works perfectly on desktop, tablet, and mobile.
Export Clean Code
Get production‑ready code that's clean, organized, and easy to customize. No bloat — just beautiful Tailwind CSS.
Import and customize any Tailwind CSS website
Easily import your own Tailwind CSS websites, templates, projects, and components into our Tailwind builder and edit them in seconds. Windframe lets you create new web pages or import existing templates and projects that you can visually edit using an intuitive interface.
Export to different frameworks
Design once and export as production-ready code in different frameworks such as React, Vue, Angular, Svelte, or HTML
Export to
Works with your favorite Tailwind CSS UI libraries
Import components from popular UI libraries like Tailwind UI, Flowbite, DaisyUI, and more. Visually customize them in Windframe and make them your own.

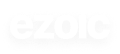
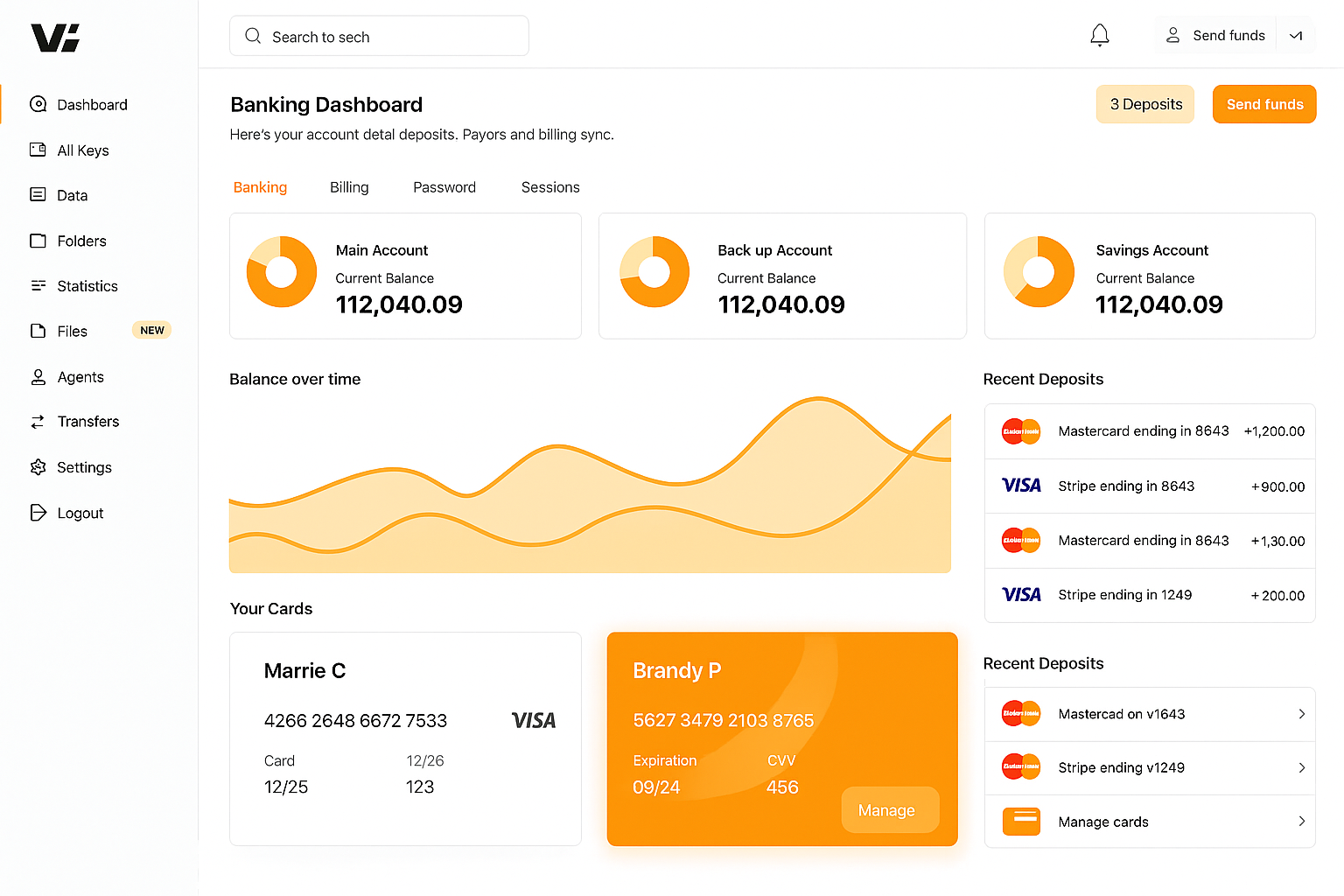
Build stunning dashboards and admin web apps
Create stunning and functional Tailwind CSS dashboards and admin apps in no time using our Tailwind CSS builder and editor.
Easily customize your dashboard with a range of widgets and charts. Choose from a variety of pre‑designed templates, or start from scratch and create your own unique design. With our powerful editing tools, you can tweak and fine‑tune your design until it's just right.
Build and manage your own Tailwind CSS UI library
Create a reusable library of your own components and templates. Organize them by category, share with your team, and drag them into any project — with full visual editing power.
Team Collaboration
Invite team members to your designs and collaborate seamlessly. Share access, review changes, and iterate together on your projects.
Windframe API
Integrate Windframe into your existing workflow with our powerful API. Access templates, export code, and automate your design-to-code process.
Built by makers, loved by thousands of developers
As a backend developer, Windframe has been a huge time‑saver. I was looking for something to prototype designs since I'm not a very strong frontend developer. I design in Windframe now and export the results to use in my React code. Being able to do that has been fantastic for my work.
Awesome. I got a Pro subscription and I'm surprised how advanced it is. There are settings to adjust margin, padding, fonts, background colors, and more. Super cool — and I love that I can drop in my Cloudinary URL. Such a time‑saver.
My small team uses Windframe to improve our process and development speed. Our non‑technical founder plays with Windframe in the evening and, when he's happy, we can ship the code quickly without pulling engineers off the core platform. These tools are invaluable for small teams.
Create beautiful websites, prototypes, and designs using our intuitive Tailwind builder and editor.














.png)





.png)
.png)
.png)