Exporting Projects
Exporting your projects from Windframe enables you to seamlessly integrate your designs into various development environments.
Exporting a Web Template
If you've designed a web template using Windframe, you can export the code for your template to use it in your projects.
Choosing the export Code format
Below are the different code format you can export to your project.
-
HTML
Allows you export in plain HTML. -
Angular
Allows you export in Angular. -
React
Allows you export in React. -
Nextjs
Allows you export in nextJS. -
Gatsby
Allows you export in gatsby. -
Vue
Allows you export in Vue. -
Nuxt
Allows you export in nuxt.
How to export Templates and Codes to Windframe
Below is a step by step way of exporting template code or file from windframe
**Step 1: **Login to your Windframe account
**Step 2: **On the windframe editor, create your template to your needs.
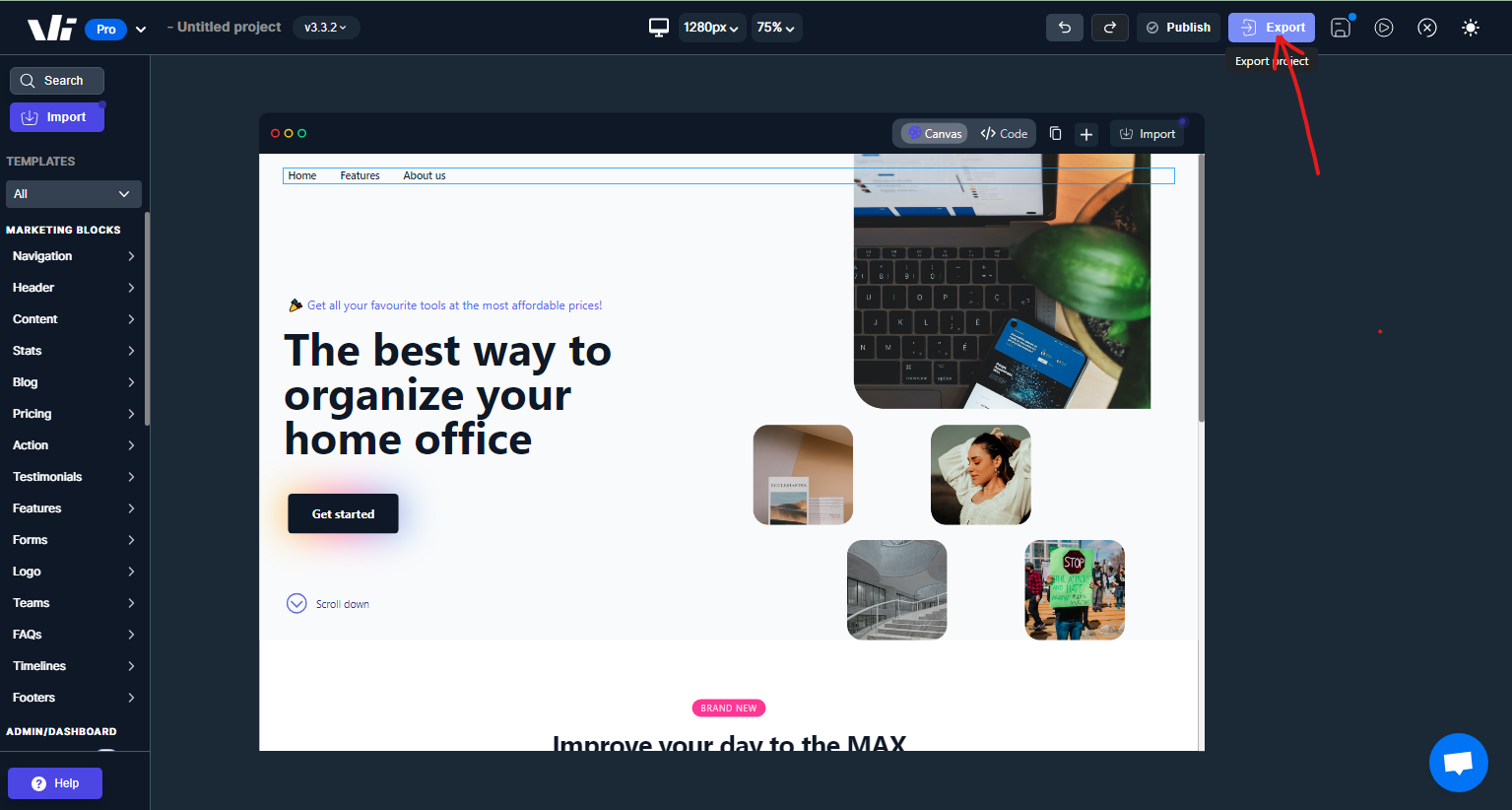
**Step 3: **Once you are done editing the template, you can assess the export feature on the top right side of the editor.
 .
.
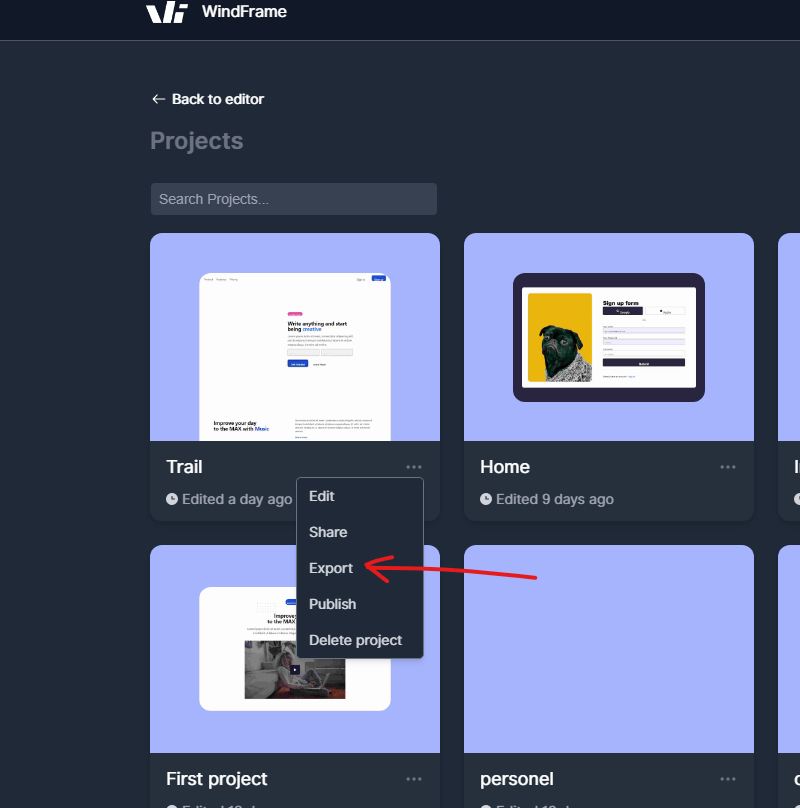
**Step 4: ** Alternatively, you can decide to export directly from your windframe account dashboard.
 .
.
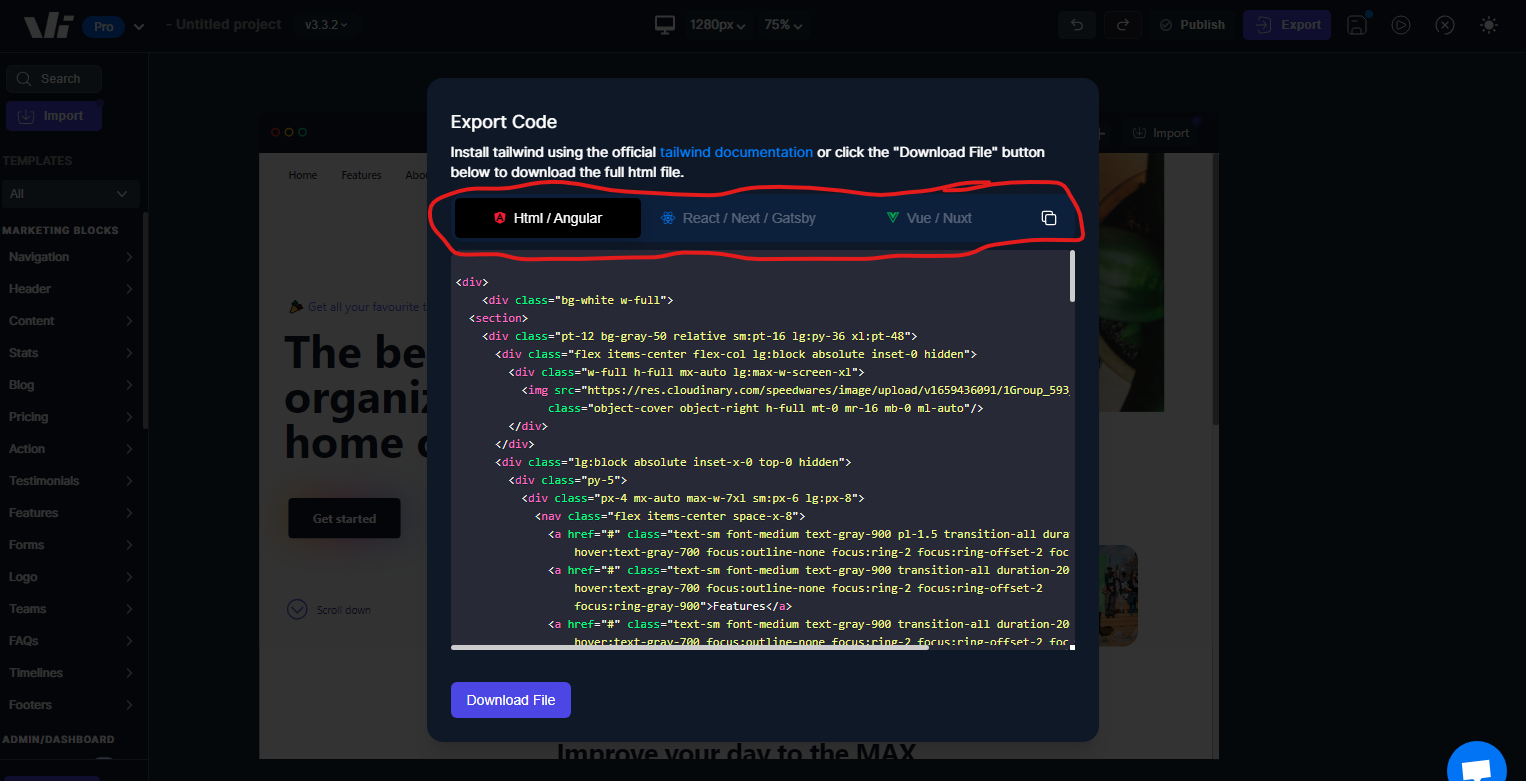
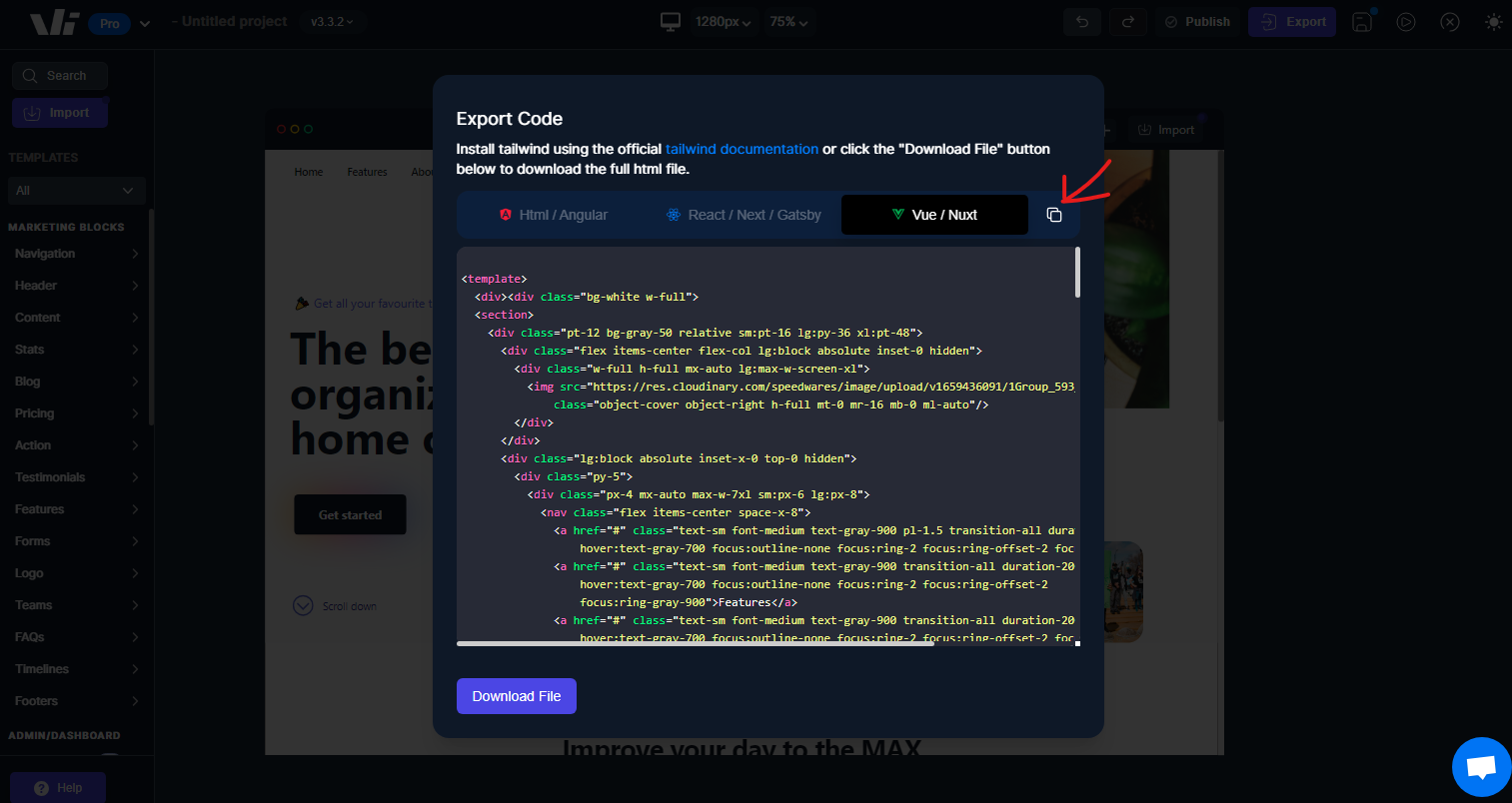
**Step 5: **A pop up model will display on the screen and you can choose the format you want to export your code. It could be in html, React, Vue, Svelte, nextjs, gatsby, nuex and Augular.
 .
.
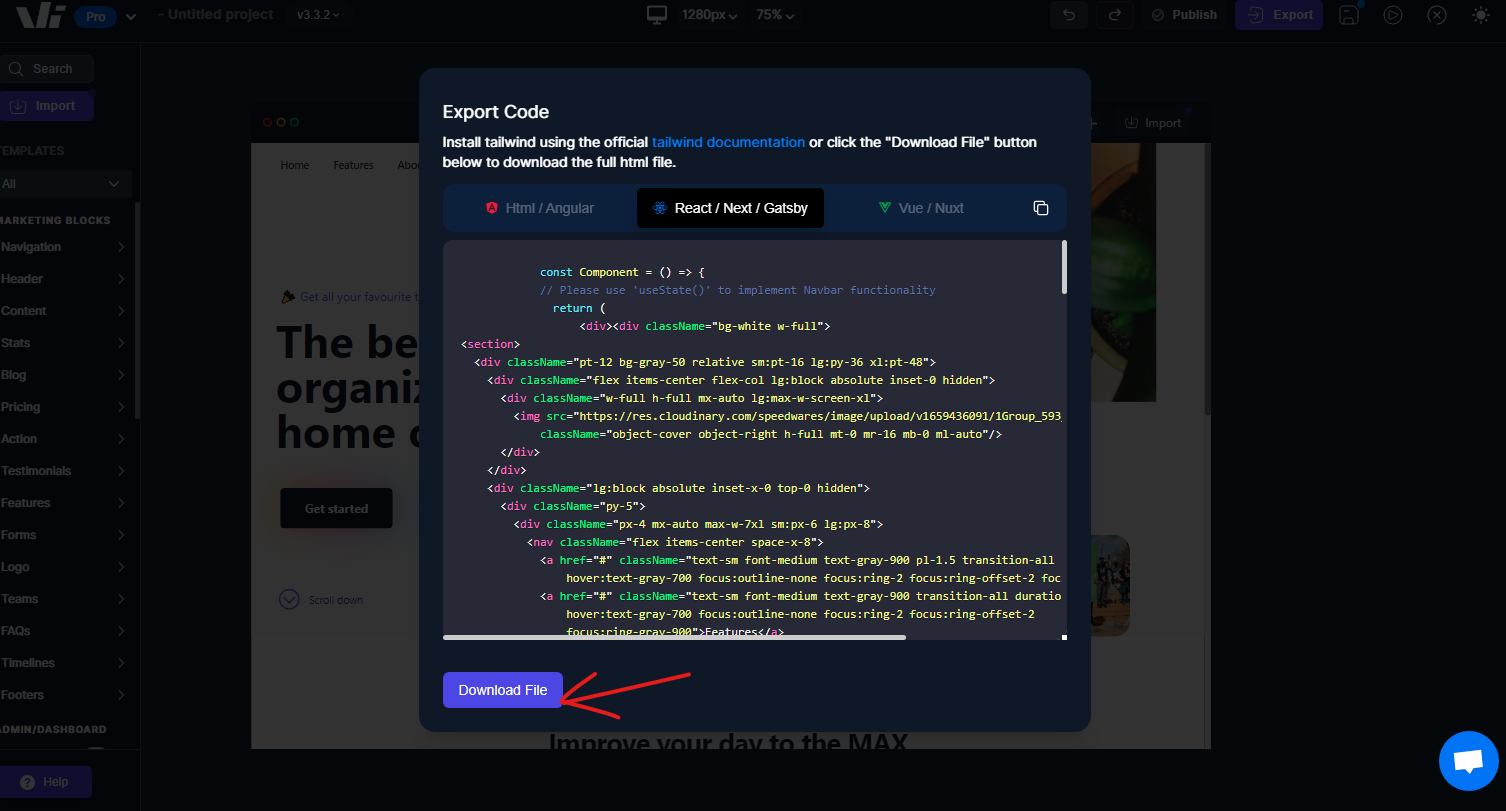
**Step 6: **Once you select the code format you want to download. The next step is to download the code you have selected. You can do this by clicking on the download on the left downside of your popup modal

**Step 6: **Alternativly, You can as well copy the code to your project by simply clicking the copy icon on the top left corner of the pop model.
 .
.