
10 Awesome Project built with Tailwind CSS
Discover 10 amazing projects built with Tailwind CSS, perfect for web developers and designers. Create stunning websites effortlessly.
January 22, 2025
View Article
Discover 10 amazing projects built with Tailwind CSS, perfect for web developers and designers. Create stunning websites effortlessly.
January 22, 2025
View Article
The developers who thrive will be the ones who treat AI as a tool, not a crutch. Learn how to bend it to your workflow, and you will spend less time wrestling with boilerplate and more time building things that actually matter
September 16, 2025
View Article
Choosing the right backend framework can shape how your project grows. For Node.js developers, two names come up more than any others: Express.js and NestJS.
September 19, 2025
View Article
Discover how software communicates seamlessly, why APIs are essential for modern apps, types like REST, SOAP, and GraphQL, real-world examples from weather apps to payments, and simple steps to start using them with tools like Postman. Perfect for non-techies and aspiring developers exploring API testing and integration
January 19, 2026
View Article
EC2 is renting a computer in the cloud. Lambda is renting tiny slices of computer time only when you need them. That single distinction changes everything about cost, performance, and how you design your apps.
September 24, 2025
View Article
Discover the best AI-powered tools to build your next project faster. From coding with GitHub Copilot to designing with Canva Magic Design, these innovative solutions will save time and boost productivity. Perfect for developers, designers, and creators alike!
March 13, 2025
View Article
Explore the best free tools for automating API testing in 2026 with our in-depth guide. Discover top options like Postman, SoapUI, Hoppscotch, Insomnia, Bruno, Apache JMeter, Karate, Katalon Studio, and Assertible, each offering robust features for functional, performance, and security testing of REST, GraphQL, SOAP, and more.
January 19, 2026
View Article
Flask is like a lightweight toolkit you can mold to your needs, especially if you are working in Python-heavy environments. Node.js, on the other hand, is a powerhouse for scalability and full-stack JavaScript development.
January 5, 2026
View Article
Discover the difference between headless and traditional CMS, explore popular options, and learn how to integrate a headless CMS with Next.js.
September 1, 2025
View Article
In comparing Tailwind CSS vs Bootstrap, both of them are powerful frameworks that can help developers quickly create stunning websites. Each framework has its own strengths and weaknesses, and which one is best for a specific project will depend on the goals and needs of the project.
April 5, 2025
View Article
Differences between Tailwind CSS and SASS - In this article we discuss differences between the CSS framework Taliwind and SASS/SCSS, looking at the functions of these framework.
March 15, 2025
View Article
Flask is like a lightweight toolkit you can mold to your needs, especially if you are working in Python-heavy environments. Node.js, on the other hand, is a powerhouse for scalability and full-stack JavaScript development.
January 2, 2026
View Article
.
January 2, 2026
View Article
Two CI/CD tools that often come up in discussions are GitHub Actions and Jenkins. Both tools help automate workflows, but they work in different ways, have different strengths and weaknesses, and are suitable for different teams and projects.
January 9, 2026
View Article
Tailwind CSS offers flexible and powerful utilities for font customization, allowing you to create stunning text styles with ease. Whether you are using default fonts, importing Google Fonts, or integrating Font Awesome, Tailwind CSS makes it simple to achieve the look you want. Follow the steps in this guide to enhance your projects with custom fonts and take your web design to the next level.
April 14, 2025
View Article
With Tailwind colors, you can effortlessly incorporate different colors into your projects using Tailwind CSS. You have flexibility to work with the default palette or define your own colors. Tailwind CSS simplifies the process of adding visual appeal to your web applications.
April 14, 2025
View Article
Tailwind Grid is a powerful and flexible system for building responsive and customizable grid layouts. With Tailwind CSS Grid, you can easily create complex grid structures and layouts without writing custom CSS.
June 14, 2025
View Article
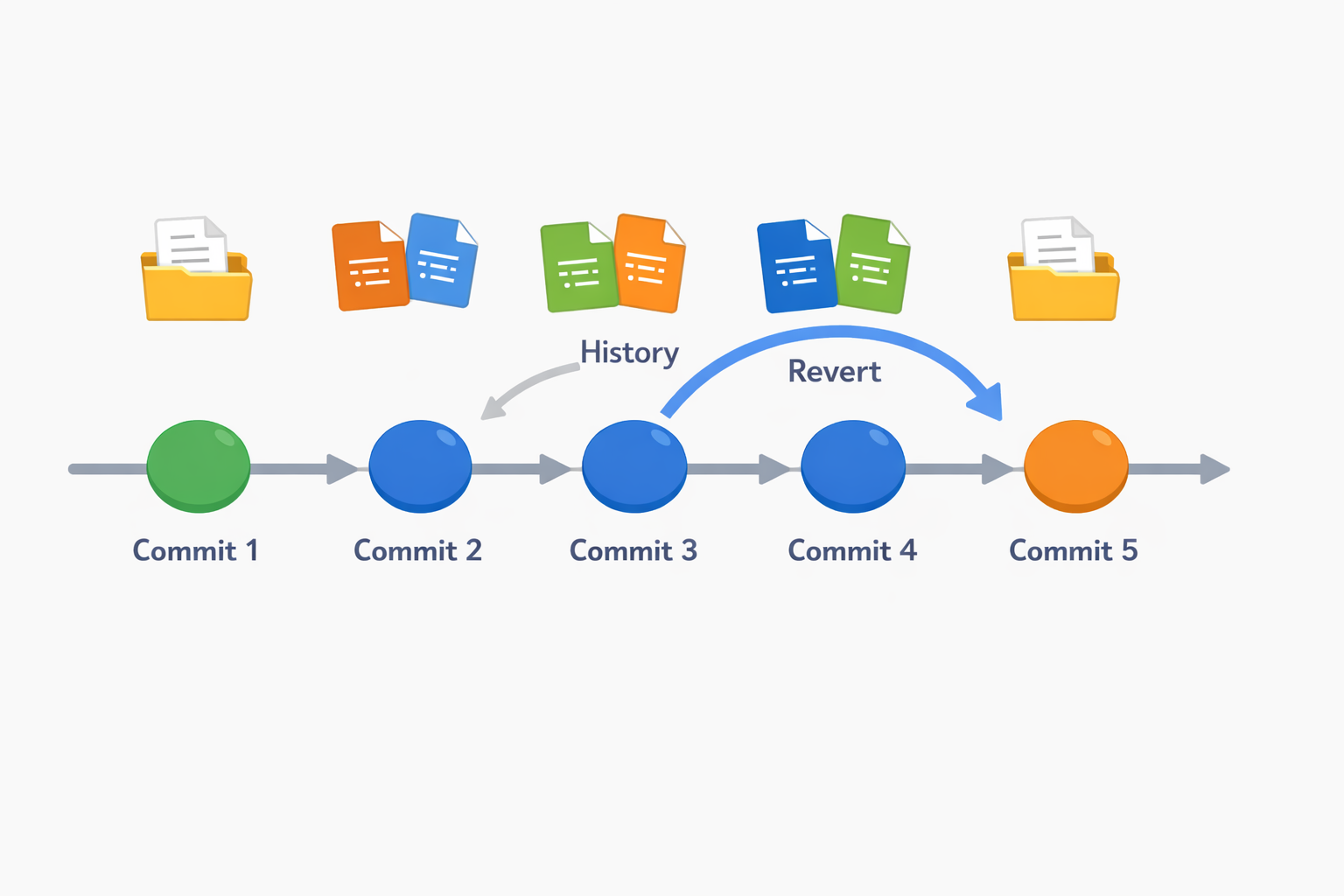
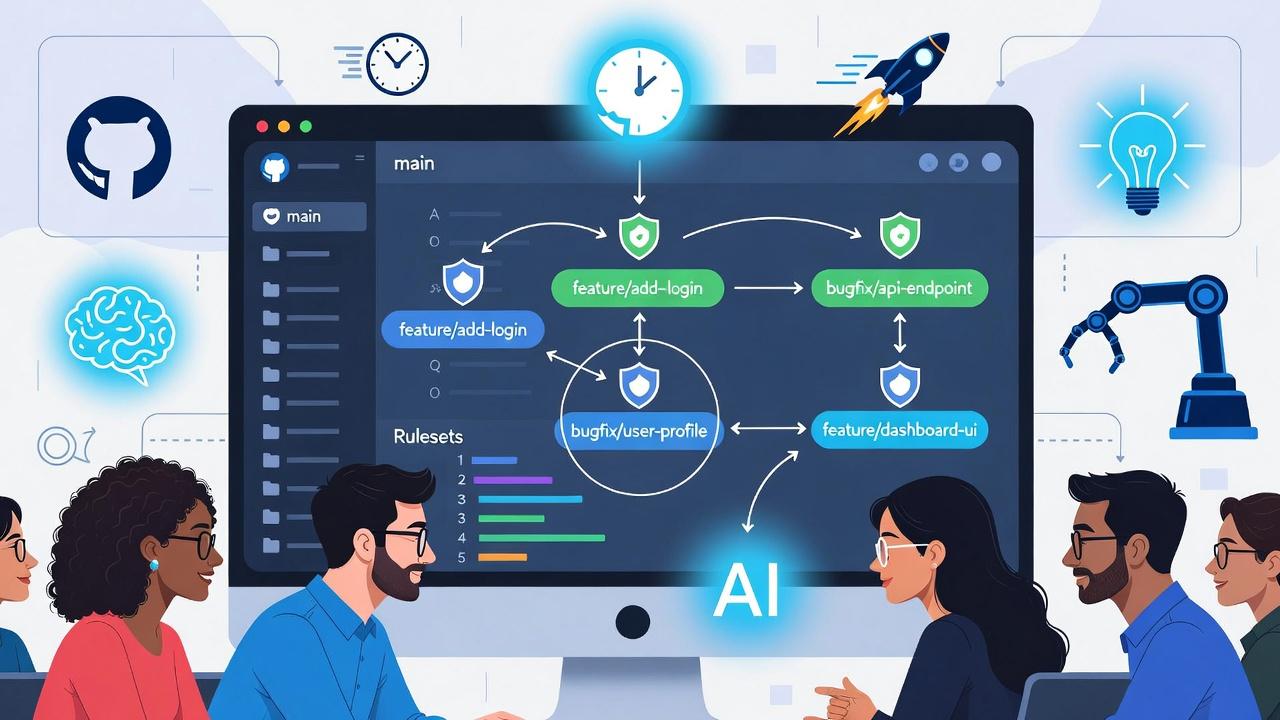
Discover how to streamline Git branching in your team with automation, enforce consistent naming, protect branches, and speed up merges using GitHub rulesets, PR templates, and more. This beginner-friendly guide cuts down conflicts and boosts development efficiency for smoother workflows.
January 21, 2026
View Article
Creating a modern, responsive landing page doesn’t have to take hours, or require deep knowledge of HTML and CSS. With tools like Windframe, building beautiful, functional landing pages becomes incredibly fast and beginner-friendly.
June 6, 2025
View Article
This guide covers a variety of custom progress bar styles using Tailwind CSS: horizontal bars, animated transitions, labels, vertical progress, and even circular indicators. Every example is responsive and production-ready.
June 15, 2025
View Article
The Tailwind Elements timepicker component allows users to enter a time either through text, input or by choosing a time from the clock
August 13, 2023
View Article
WordPress themes are powerful but often come with unnecessary CSS overhead, sometimes hundreds of unused selectors. Tailwind flips that by letting you build layouts using small, reusable utility classes like spacing, color, and typography helpers
November 7, 2025
View Article
The tailwind css navbar is built to help users navigate around a webpage easily. It is important to have a tailwind css responsive navigation bar available for users to increase user experience.
January 13, 2021
View Article
A Tailwind React Modal is a component, a web element that displays information over the entire web page, which in turn disables the web page.
January 16, 2021
View Article
In this tutorial, we are going to combine the power of Tailwind CSS with the flexibility of React to create a sidebar design that is both responsive and attractive.
February 13, 2023
View Article
Responsive Form using Tailwind CSS - In this article we will create a Tailwind responsive forms. We will also look at some tailwind forms as an example of a responsive tailwind form we will be creating
January 13, 2021
View Article
Tailwind React Forms- Creating react forms with Tailwind CSS is quite simple, forms have a wide range of utilities usually for signing up users with sign up forms and signing in users with sign in forms.
January 18, 2021
View Article
This article will guide you through the process of creating Tailwind Tables using React. Tailwind Tables are an essential part of many web applications, allowing you to present data in a structured and organized manner. We will cover the step-by-step process of building a Tailwind Table with various features like sorting, filtering, and pagination.
January 16, 2021
View Article
With React and Tailwind CSS, you can create flexible and customizable tabs that seamlessly integrate into your React applications. We will walk you through the process of setting up a React project, installing Tailwind CSS, creating the necessary components, and styling the react tabs to achieve the desired look and functionality.
February 18, 2023
View Article
Learn how to build mobile-friendly websites in minutes using AI tools like v0.dev and Framer, skip the manual CSS tweaks and get responsive layouts from simple prompts. This easy guide for beginners shows you step-by-step ways to speed up your web design process.
January 21, 2026
View Article
When people talk about Flask, they usually mention how lightweight it is, you can spin up a working app with just a few lines of Python. That is true, but once you start building a RESTful API, the real work begins
September 18, 2025
View Article
Creating Tailwind CSS components for your website is a rewarding experience. With its flexibility and utility-first approach, Tailwind CSS simplifies the process of building visually appealing and responsive web applications.
February 18, 2025
View Article
Dropdowns are very important for responsive websites and applications. We shall look at the ways to create this tailwind css dropdown example
January 18, 2021
View Article
Tailwind CSS Modals are effective way of grabbing user attention without taking them away from the current page. In this article, we will guide you on how to create a modal using Tailwind CSS, a popular utility-first CSS framework.
January 19, 2021
View Article
Learn how to create stunning, responsive tables using Tailwind CSS. This comprehensive guide covers templates, borders, design tips, and more.
February 16, 2025
View Article
Step progress bars provide a visual representation of how far along a user is in a process, such as filling out a form or completing a task. With Tailwind CSS, you can easily create a React step progress bar that’s visually appealing and easy to customize.
March 18, 2023
View Article
Tailwind css Dark mode has become increasingly popular among web applications and websites. It’s a feature that allows users to switch between a light and dark color scheme.
March 18, 2023
View Article
Learn how to easily install and configure CSS Tailwind in your Laravel project. Follow our step-by-step guide to optimize your website's design and improve its performance with the Tailwind CSS and Laravel integration.
February 24, 2025
View Article
Tailwind CSS in Vue.Js - In this article we discuss how to install Tailwind CSS in our VueJS project, how to configure our Tailwind CSS file, we then use this knowledge to build a simple project.
December 9, 2025
View Article
Boost your GitHub code reviews with AI tools like Copilot and CodeRabbit, get quick suggestions, bug spots, and fixes straight in your pull requests. This easy beginner guide walks through simple setup steps, tips for best results, and why it saves teams hours while keeping code clean and secure.
January 20, 2026
View Article
Discover how to seamlessly integrate Tailwind CSS with Svelte in this beginner-friendly tutorial. Learn setup, styling tips, custom components, and responsive designs to build fast, stylish web apps—perfect for developers starting out in 2026.
January 29, 2026
View Article
Learn how to reuse your header and footer across multiple pages in Windframe using Element Quick Actions and Import Template. Save time, maintain consistency, and simplify your web design workflow.
November 7, 2025
View Article
Tired of slow SEO checks? Learn how to audit your website quickly with free tools like Google Search Console, PageSpeed Insights, and Screaming Frog. This beginner's guide walks you through simple steps to find and fix issues, improve rankings, and keep your site running smooth in 2026, no experience needed.
January 20, 2026
View Article
Whether you are building your first app or optimizing a massive one, hooks will make your workflow feel like it is on rocket fuel, cutting down on boilerplate and letting you focus on what matters, creating awesome user experiences.
January 15, 2026
View Article
Discover how Next.js API routes turn your app into a full-stack powerhouse. Learn GET/POST, database integration, hiding API keys, and real-world examples you can use today.
September 1, 2025
View Article
Tailwind CSS Animation provides your application with easy-to-use animations. These Tailwind animations are easy to set up, so they save you time and increase your productivity.
January 21, 2025
View Article
Flexbox is a powerful CSS layout module, and when combined with Tailwind CSS, it becomes even more convenient and efficient. By utilizing Tailwind CSS flex utilities, you can easily create flexible and responsive layouts for your projects.
February 18, 2025
View Article
This blog will walk you through the different ways you can add Tailwind CSS in an HTML project, what the limitations could be, what developers that have worked extensively with the Tailwind CSS framework recommend and why, and finally how to properly process Tailwind in your project
February 18, 2025
View Article
Learn how to seamlessly integrate Tailwind CSS with React. This step-by-step guide covers everything from setup to advanced techniques, making it perfect for designers, developers, and tech newbies.
December 5, 2025
View Article
In this tutorial, we will explore how to use Tailwind CSS padding, margin, and border utilities to enhance the design of your project.
January 22, 2021
View Article
Tailwind CSS CDN - In this article we talk about what Tailwind CSS CDN is, how to include it in your project and the advantages of using the Tailwind CSS JIT CDN.
January 21, 2021
View Article
Discover top low-code tools for accelerating responsive frontend development in 2026, explore benefits like faster builds and seamless adaptability, detailed reviews of picks including Webflow, Bubble, and Windframe, real-world success stories, emerging trends, and practical tips to create efficient, user-friendly UIs without extensive coding.
January 15, 2026
View Article
Discover the most in-demand tech skills for 2026, from AI and cybersecurity to cloud computing and data analysis. This beginner-friendly guide offers simple explanations, salary insights, and learning paths to future-proof your career and thrive in the evolving job market.
January 12, 2026
View Article
Still torn between Netlify and Vercel? This guide shows how they really differ in speed, pricing, and workflows, with examples from real projects so you can choose with confidence.
September 26, 2025
View Article
Web development today thrives on choice. With so many tools and frameworks available, deciding what is right for your project can feel overwhelming, especially if you are new to the field. Two tools stand out React and Nextjs, we will look at what each one does, where they shine, where they struggle, and which makes sense for your next project.
January 8, 2026
View Article
Ready to dive into React and Node.js without the overwhelm? This beginner-friendly guide for 2026 walks you through the essentials, key differences, and hands-on building of a full-stack todo app, perfect for newbies or devs needing a refresh. Unlock pro tips, real-world examples, and future trends to supercharge your web dev skills now!
January 12, 2026
View Article
Tailwind CSS is not opinionated and allows you to create your components and design your elements for any project. It is not the only utility-first CSS framework, but it’s by far the most popular.
February 10, 2025
View Article
Dive into an in-depth Svelte vs React comparison for 2026, covering performance benchmarks, syntax differences, ecosystems, state management, and real-world use cases to help developers choose the best framework for scalable, efficient web apps.
January 28, 2026
View Article
Discover the latest updates in Tailwind CSS 3.0 and explore the significant improvements it brings. Upgrade your projects and unlock new features with our comprehensive guide. Stay ahead in web development with Tailwind CSS and maximize your website's potential.
January 22, 2023
View Article
Tailwind CSS, the renowned utility-first CSS framework, has recently released its latest iteration—Tailwind CSS 4.0. This new version introduces groundbreaking features designed to enhance performance, simplify setup, and provide developers with more creative control over their projects.
February 20, 2025
View Article
Tailwind CSS templates and themes are pre-built website designs that are based on Tailwind CSS, allowing developers and designers to quickly create beautiful and functional websites.
January 22, 2021
View Article
Discover 15 copy and paste Tailwind CSS card components for products, profiles, blogs, and dashboards, with code, previews, and utility explanations. Learn how AI visual builders like v0 and Windframe simplify custom card creation for responsive, professional UIs, perfect for beginners and experts.
January 24, 2026
View Article
Tailwind CSS is a versatile, low-level CSS framework that offers a wide array of customizable building blocks for creating unique designs without the hassle of overriding pre-defined styles. Integrating Tailwind CSS with Next.js can significantly streamline your development workflow, making it easier to build responsive and visually appealing user interfaces.
February 17, 2025
View Article
Are you looking to add a touch of interactivity and visual appeal to your website? Look no further than the Tailwind slider. This powerful tool allows you to create stunning image sliders, carousels, and galleries that capture your visitors attention
June 10, 2023
View Article
Tailwind width is a utility that allows you to set the width of an element. Learn how to use tailwind width classes with code examples
May 22, 2025
View Article
Tailwind CSS does not tell you how your UI should look. It gives you the tools to make it look exactly how you want.
September 5, 2025
View Article
Here is a list of the best VS Code extensions for web development in 2026 that actually earn their place in your toolbox, plus a few tips on using them without drowning in clutter.
January 3, 2025
View Article
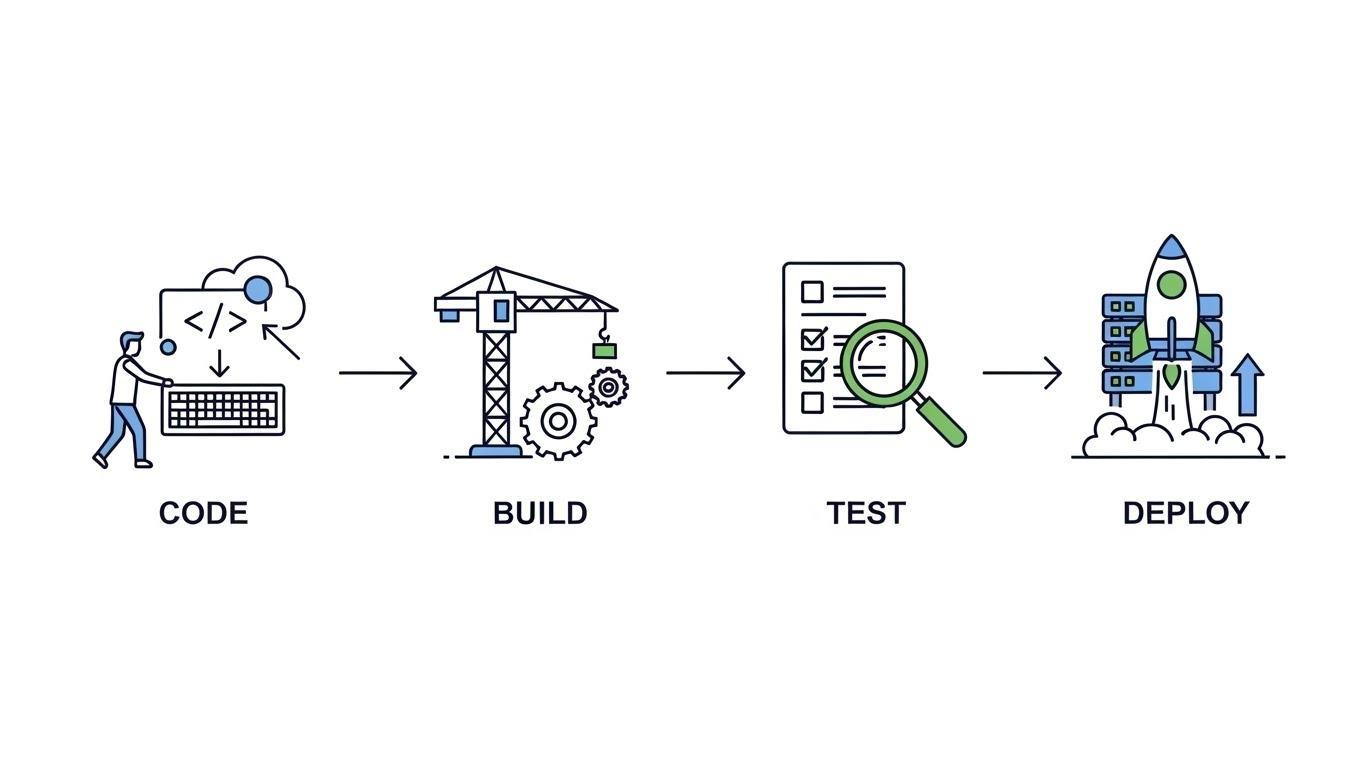
CI/CD can feel abstract until you see it in action. This guide walks you through the full pipeline, common mistakes, GitHub workflows, and the tools that make shipping code smoother.
September 22, 2025
View Article
Discover why Tailwind CSS outperforms Bootstrap, Foundation, and traditional CSS. Learn how its utility-first approach boosts customization, performance, and SEO.
January 20, 2025
View Article
Windframe now supports the latest DaisyUI update, featuring new components, improved theme controls, and enhanced customization. Build modern UIs faster than ever inside the Windframe editor no code needed.
June 6, 2025
View Article
WordPress powers more than 40% of all websites on the internet, blogs, small business sites, online stores, portfolios, and more. Its flexibility and ease of use have made it the most popular content management system (CMS) in the world. Most WordPress users run a single website, but there is a powerful feature built into WordPress core that lets you manage multiple websites from a single installation
January 9, 2026
View Article