How to Implement a React Step Progress Bar Using Tailwind CSS.

Introduction
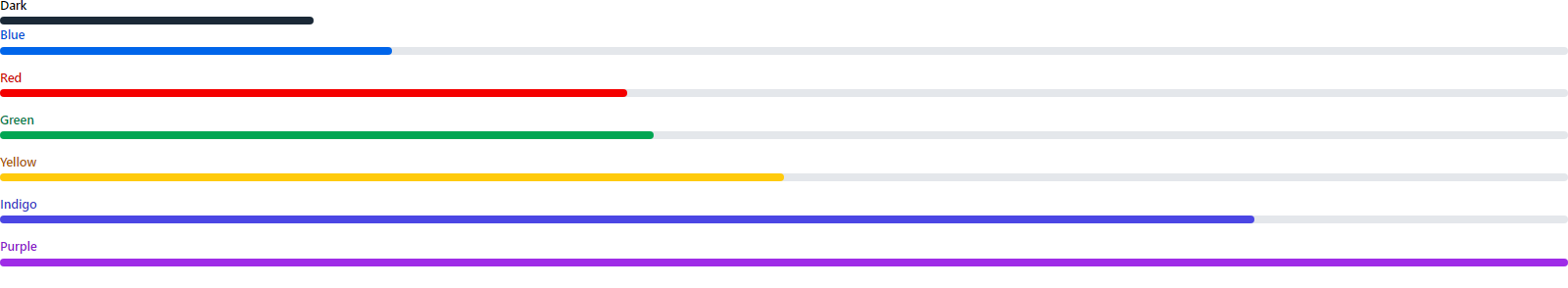
If you’re looking for a way to track user progress through a process, one of the best options is to create a step progress bar. Step progress bars provide a visual representation of how far along a user is in a process, such as filling out a form or completing a task. With Tailwind CSS, you can easily create a React step progress bar that’s visually appealing and easy to customize. We are going to build a progress bar here as an example. Our tailwind progress bar will look like the image below
 .
.
Setting up the Application
To get started, we need to create a new React project using Create React App. Open your terminal and run the following command:
npx create-react-app progress-barOnce the project is created, navigate to the project directory and install the Tailwind CSS dependencies:
cd my-appnpm install tailwindcss postcss-cli autoprefixerNext, create a new configuration file for Tailwind CSS
npx tailwindcss initThis will create a tailwind.config.js file in your project directory.
Configure Tailwind CSS
Open the tailwind.config.js file and add the following code to it:
module.exports = { purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"], darkMode: false, theme: { extend: {}, }, variants: { extend: {}, }, plugins: [],};This code sets up Tailwind CSS to purge unused styles in production, defines a light theme, and configures variants and plugins.
Creating the Progress Bar
We are now ready to build our application. First, we have to create the component for the progress bar.
const ProgressBar = () => { return ( <div> <div className="mb-1 text-base font-medium dark:text-white">Dark</div> <div clasName="w-full bg-gray-200 rounded-full h-2.5 mb-4 dark:bg-gray-700"> <div className="bg-gray-800 h-2.5 rounded-full dark:bg-gray-300 w-1/5"></div> </div> <div className="mb-1 text-base font-medium text-blue-700 dark:text-blue-500"> Blue </div> <div className="w-full bg-gray-200 rounded-full h-2.5 mb-4 dark:bg-gray-700"> <div className="bg-blue-600 h-2.5 rounded-full w-1/4"></div> </div> <div className="mb-1 text-base font-medium text-red-700 dark:text-red-500"> Red </div> <div className="w-full bg-gray-200 rounded-full h-2.5 mb-4 dark:bg-gray-700"> <div className="bg-red-600 h-2.5 rounded-full dark:bg-red-500 w-2/5"></div> </div> <div className="mb-1 text-base font-medium text-green-700 dark:text-green-500"> Green </div> <div className="w-full bg-gray-200 rounded-full h-2.5 mb-4 dark:bg-gray-700"> <div className="bg-green-600 h-2.5 rounded-full dark:bg-green-500 w-5/12"></div> </div> <div className="mb-1 text-base font-medium text-yellow-700 dark:text-yellow-500"> Yellow </div> <div className="w-full bg-gray-200 rounded-full h-2.5 mb-4 dark:bg-gray-700"> <div className="bg-yellow-400 h-2.5 rounded-full w-2/4"></div> </div> <div className="mb-1 text-base font-medium text-indigo-700 dark:text-indigo-500"> Indigo </div> <div className="w-full bg-gray-200 rounded-full h-2.5 mb-4 dark:bg-gray-700"> <div className="bg-indigo-600 h-2.5 rounded-full dark:bg-indigo-500 w-4/5"></div> </div> <div className="mb-1 text-base font-medium text-purple-700 dark:text-purple-500"> Purple </div> <div className="w-full bg-gray-200 rounded-full h-2.5 dark:bg-gray-700"> <div className="bg-purple-600 h-2.5 rounded-full dark:bg-purple-500 w-5/5"></div> </div> </div> );};
export default ProgressBar;Rendering the progress bar
Now that we have the components built up with the Tailwind css classes. The next step is to render the progress bar on our application. here is the code to render it to your application
import React from "react";import ReactDOM from "react-dom/client";import "./index.css";import ProgressBar from "./ProgressBar";
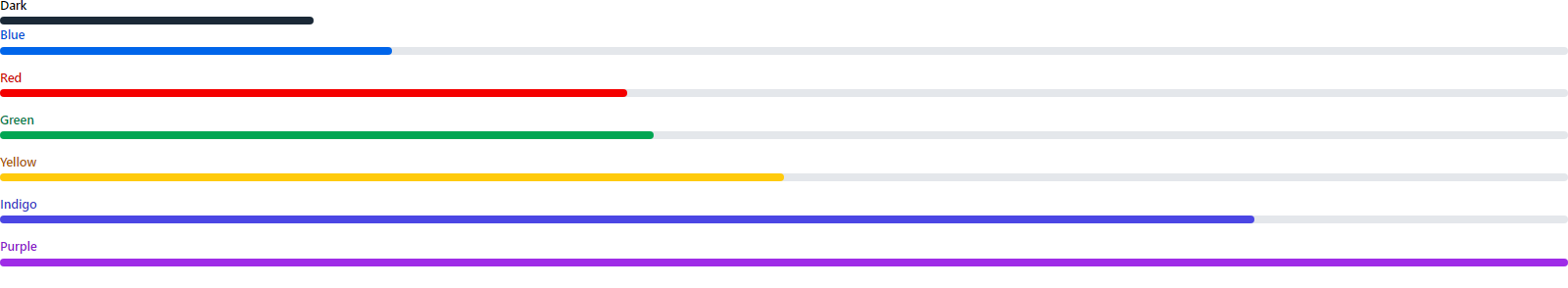
const root = ReactDOM.createRoot(document.getElementById("root"));root.render( <React.StrictMode> <ProgressBar /> </React.StrictMode>);our application should look like the image below.
 .
.
Conclusion
Creating a step progress bar in React and Tailwind CSS is a great way to visually track the progress of a user in a multi-step process. This tutorial showed you how to create a step progress bar that is easily customizable, and looks great on both desktop and mobile.
Windframe is an AI visual editor for rapidly building stunning web UIs & websites
Start building stunning web UIs & websites!
