10 Awesome Project built with Tailwind CSS

Projects built with Tailwind CSS
Tailwind CSS has revolutionized the way developers build modern, responsive, and customizable user interfaces. Unlike traditional CSS frameworks like Material UI, Tailwind CSS is a utility-first framework that allows you to create unique designs without fighting pre-built components. This flexibility makes it a favorite among developers for crafting custom UIs.
In this article, we’ll explore 10 amazing projects built with Tailwind CSS that can inspire your next web development project. Whether you’re a beginner or an experienced developer, these tools will help you build faster, smarter, and more efficiently.
1. Windframe
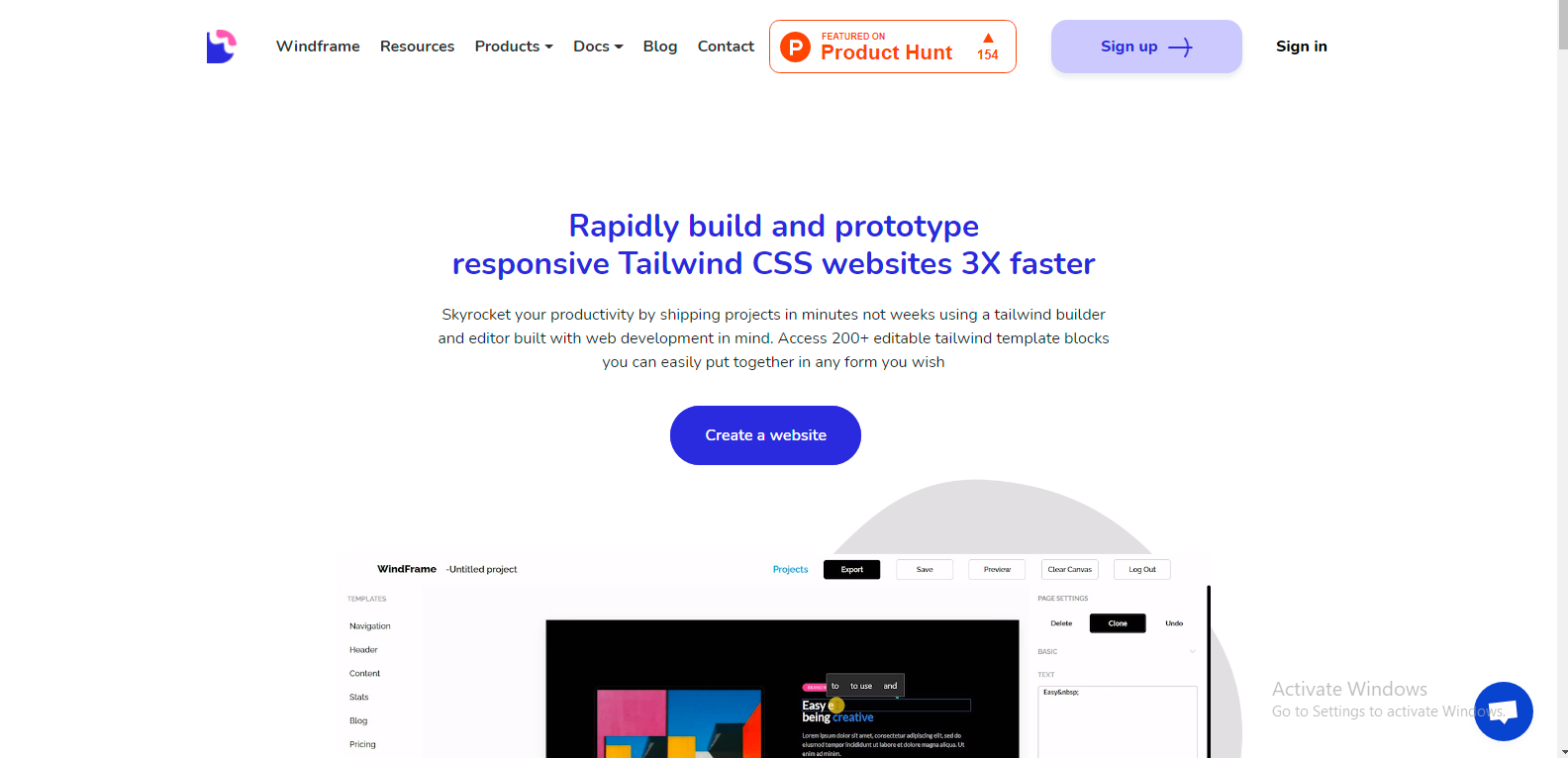
Every day, it becomes easier to build a website. With new tools popping up to fill the need to create websites faster, One of these tools is the Windframe.
Windframe is a powerful drag-and-drop editor designed to simplify UI development. With its intuitive interface, you can design and prototype websites quickly while keeping your code and designs in one place.
Key Features:
-
Pre-built Tailwind CSS templates.
-
Real-time collaboration for teams.
-
Easy code export for seamless integration.
-
Use AI to generate website components
Windframe is perfect for developers and designers who want to save time while creating stunning, responsive websites.

2. Zeplin Config & Class generator
The Zeplin Config & Class Generator is a must-have tool for developers and designers working together. It generates Tailwind CSS configurations and snippets directly from design files, streamlining the collaboration process.
Why Use It:
-
Automates Tailwind CSS configuration.
-
Bridges the gap between design and development.
A well-organized workspace where developers and designers can come together to collaborate to create and deploy products. This tool generates snippets of code from designers made by designers. You can check the landing page here.

3. Updrafts.app
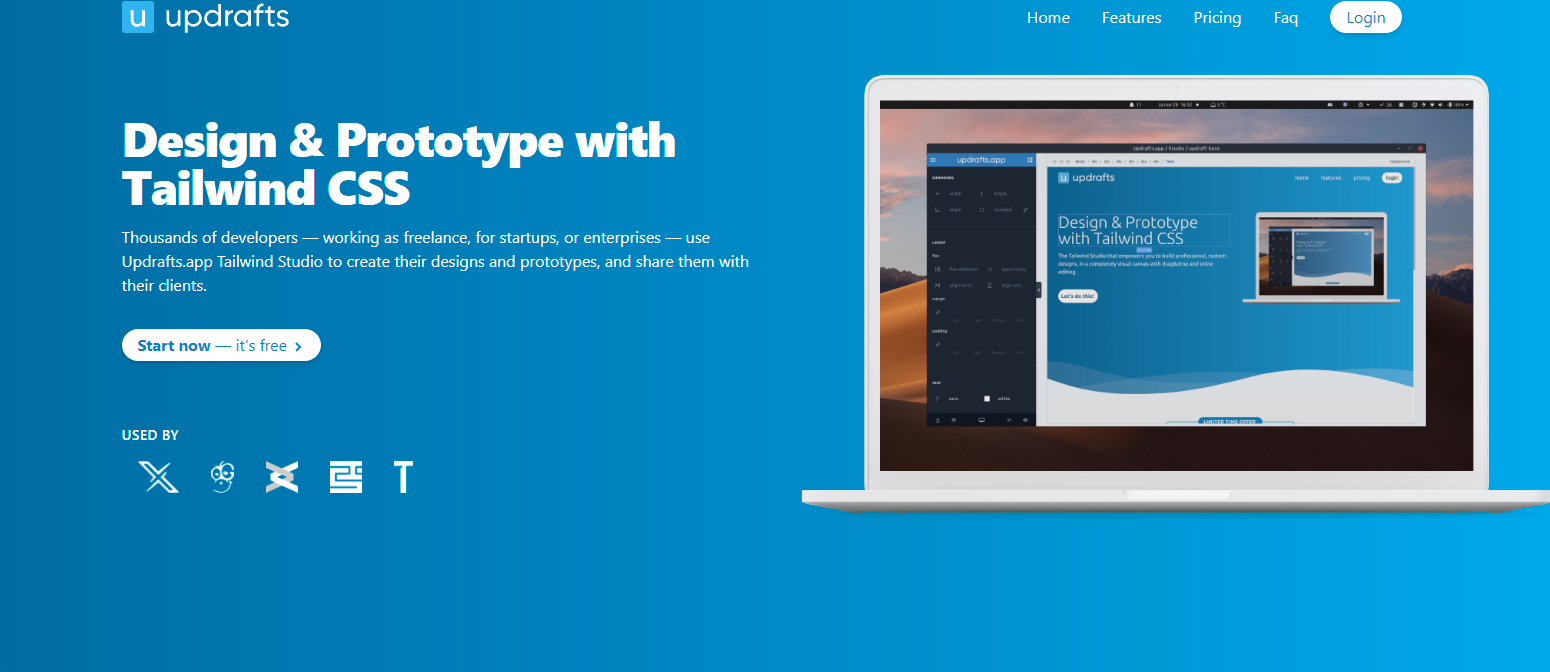
Updrafts.app is a drag-and-drop editor that makes website prototyping a breeze. Whether you’re a coder or a non-coder, this tool allows you to design, prototype, and present websites to clients effortlessly.
Benefits:
-
Fast and intuitive interface.
-
Ideal for quick client presentations.

4. Hypercolor
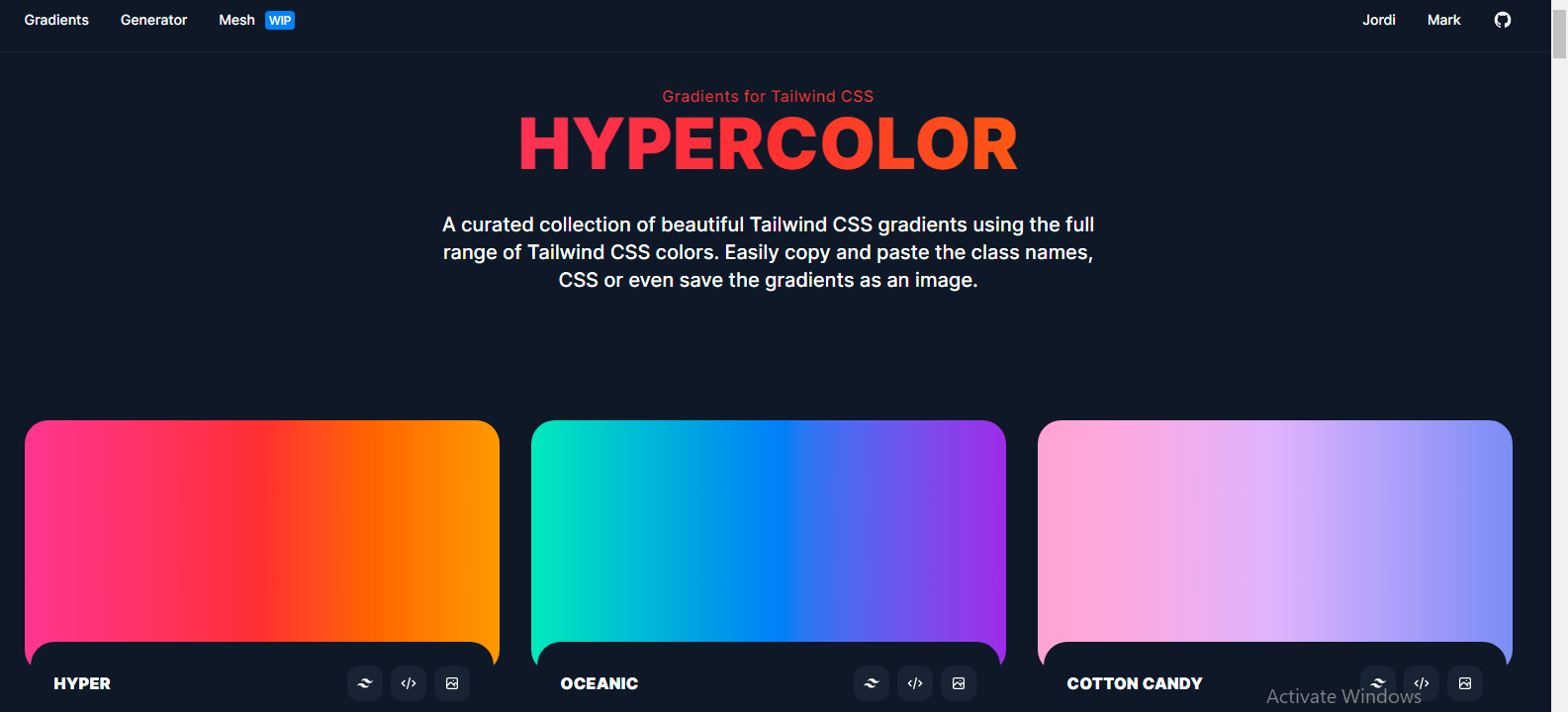
There are not always enough color palettes you can use for your project. That’s why the Hypercolor tool was developed. Hypercolor offers a curated collection of beautiful Tailwind CSS gradients. With this tool, you can easily copy and paste gradient classes or CSS into your projects.
Why It’s Awesome:
-
Saves time searching for gradient codes.
-
Includes a wide range of color options.

5. GUST
GUST is a Tailwind CSS-powered tool for building WordPress websites. It supports Tailwind utilities, PurgeCSS, and direct access to WP Query, making it a developer’s dream.
Highlights:
-
Customizable Tailwind components.
-
Pre-built templates and themes.
It is loaded with lots of tailwind website templates and themes to hit the ground running when you want to build your websites. These templates and themes are also customizable.

6. TailwindInk
You know how you will be looking for a particular gradient of color to use for your website and, you will have to search google for the right code for the gradient. With this tool, you don’t have to do that anymore.
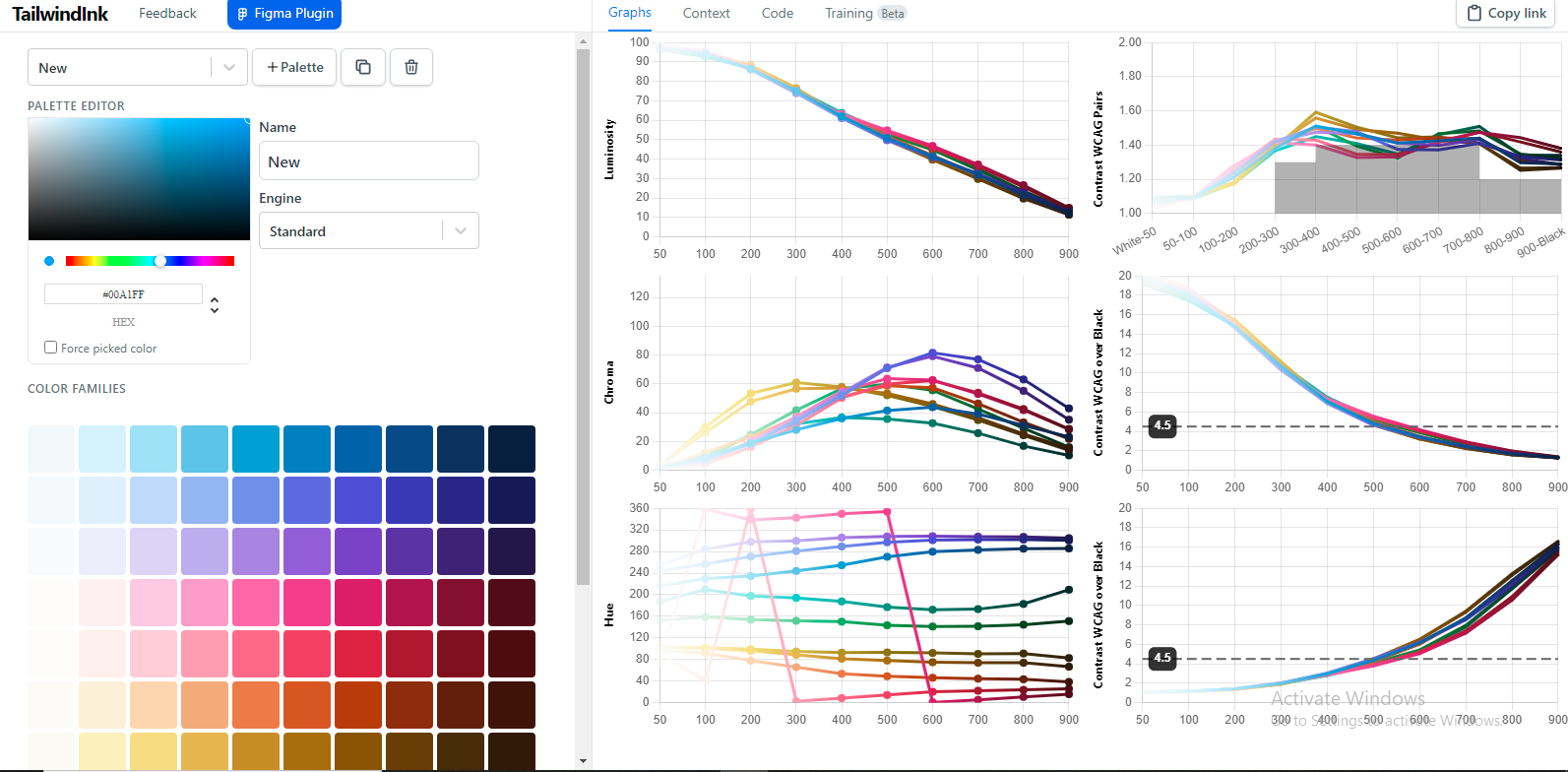
TailwindInk uses AI to generate stunning Tailwind CSS color palettes. This tool continuously learns and improves, offering a variety of colors for your projects.
Why Choose TailwindInk:
-
AI-driven color generation.
-
Perfect for unique and cohesive designs.
The environment will look like the image below.

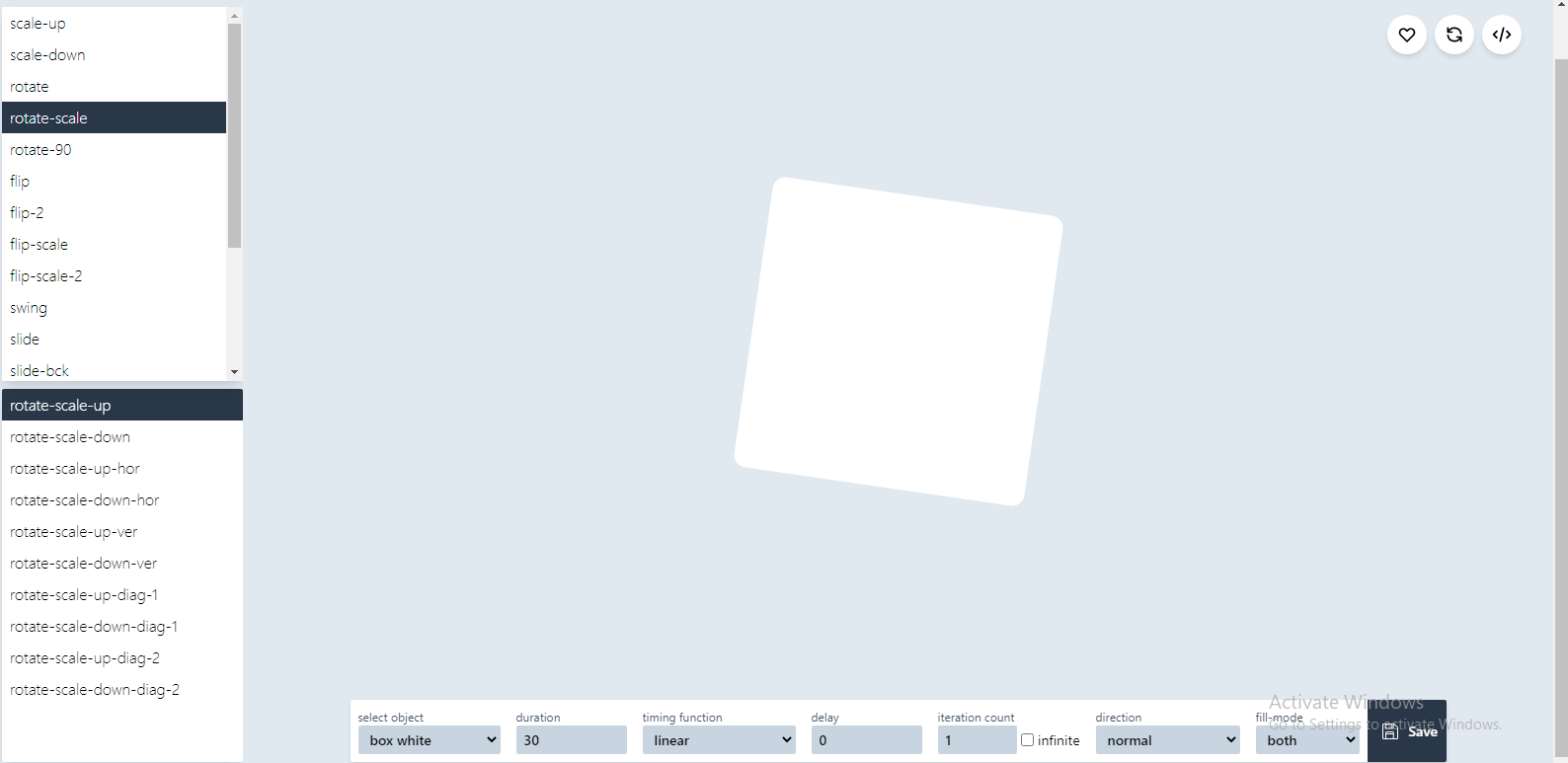
When working with Tailwind CSS, you will have to configure it. That makes it possible for you to use other varieties of animation apart from the three available types.
Configuring your animations can seem like a lot of trouble. Tail-animista solves this problem by providing you with a configurable custom animation utility generator for tailwind CSS. This way, using animation on Tailwind CSS becomes easier.
Key Features:
-
Custom animation configurations.
-
Easy-to-use interface.

8. Play
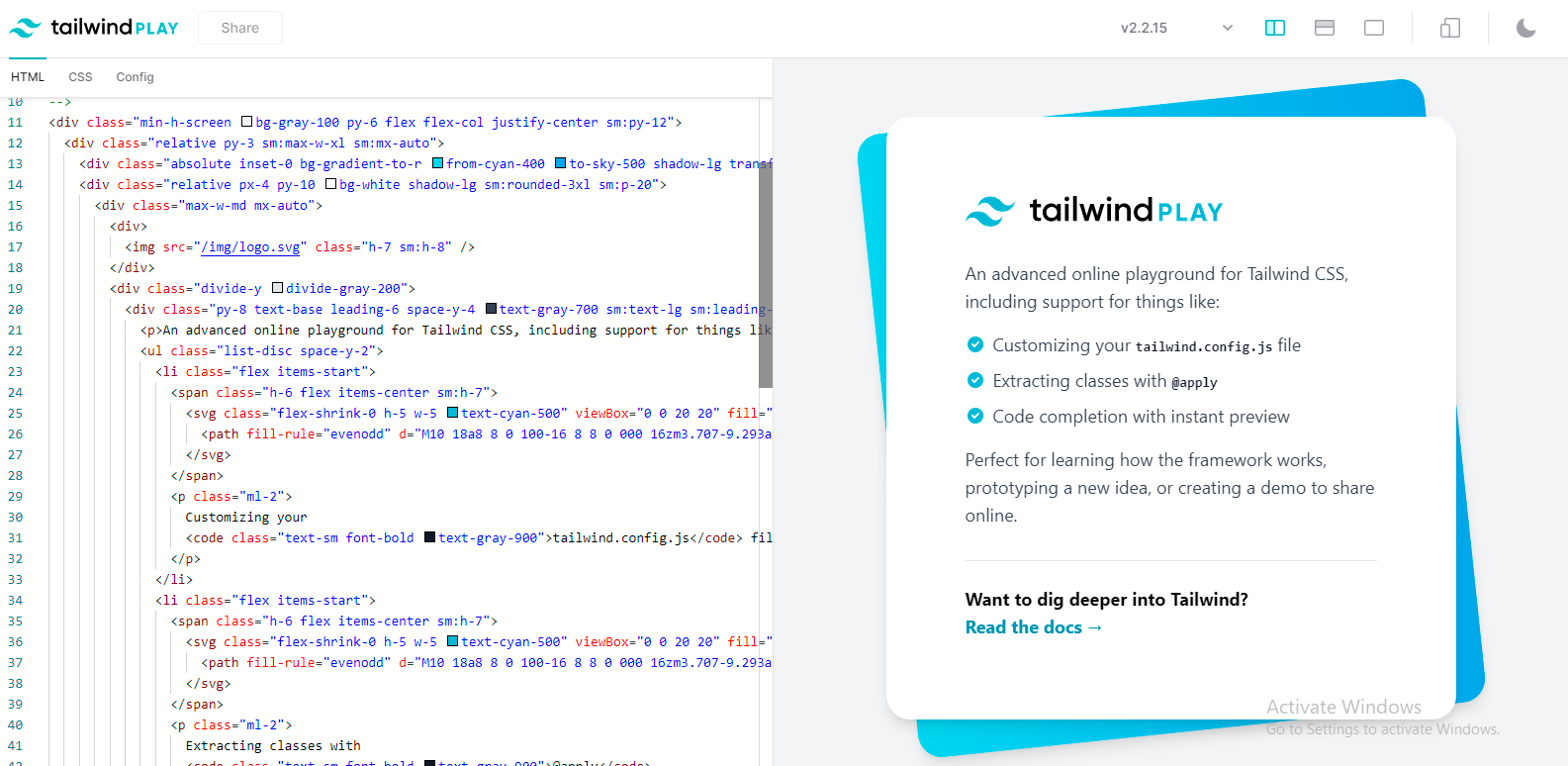
Play is an online playground where you can practice Tailwind CSS without any setup. It’s perfect for experimenting with code and sharing it with others.
Why It’s Great:
-
No installation required.
-
Instant code feedback.

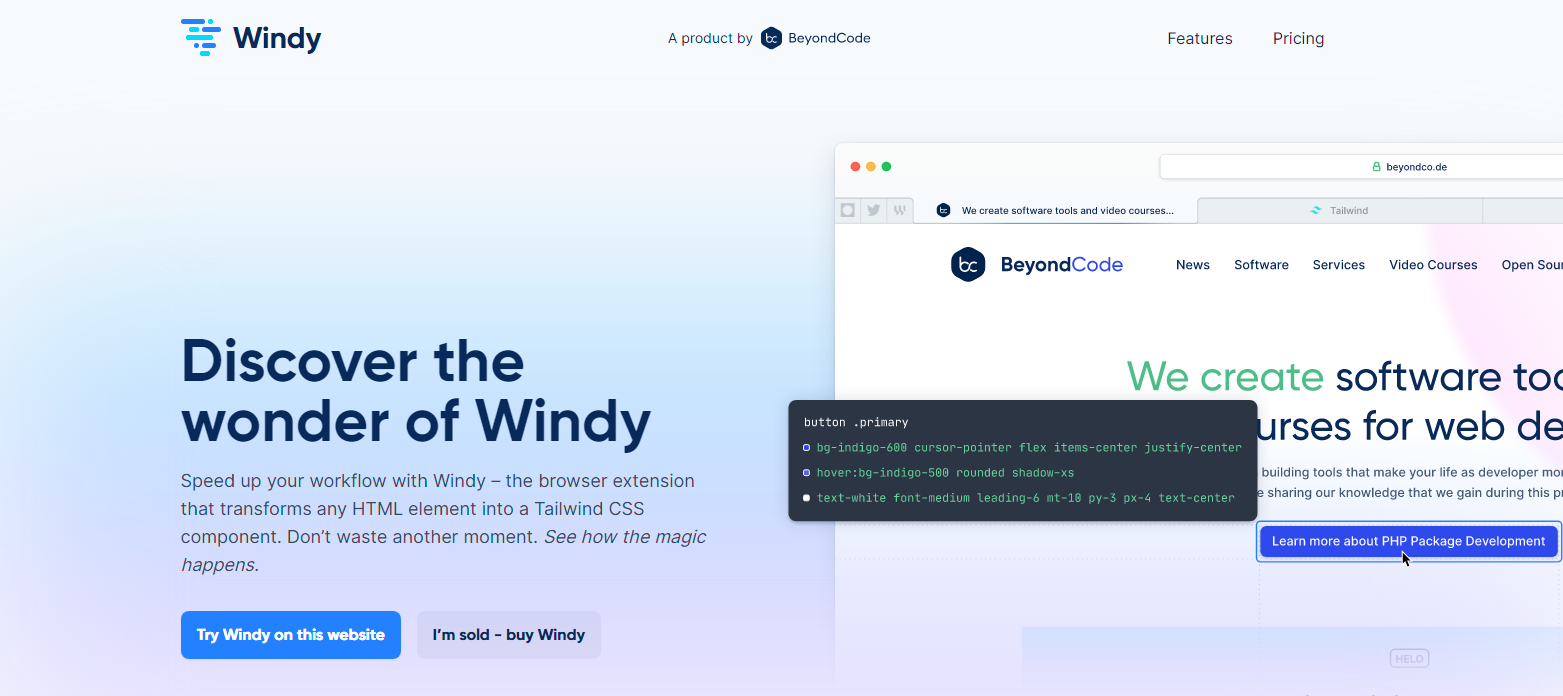
9. Windy
When developers convert an HTML website to Tailwind CSS, it is always time-consuming and tedious. Most times, you spend the precious time you have focusing on styling the website instead of building the actual structure of the website.
With windy, you don’t need to waste so much time anymore. Windy is a browser extension that converts HTML elements into Tailwind CSS. This tool saves time by automating the conversion process.
Benefits:
-
Streamlines HTML-to-Tailwind conversion.
-
Perfect for redesigning existing websites.

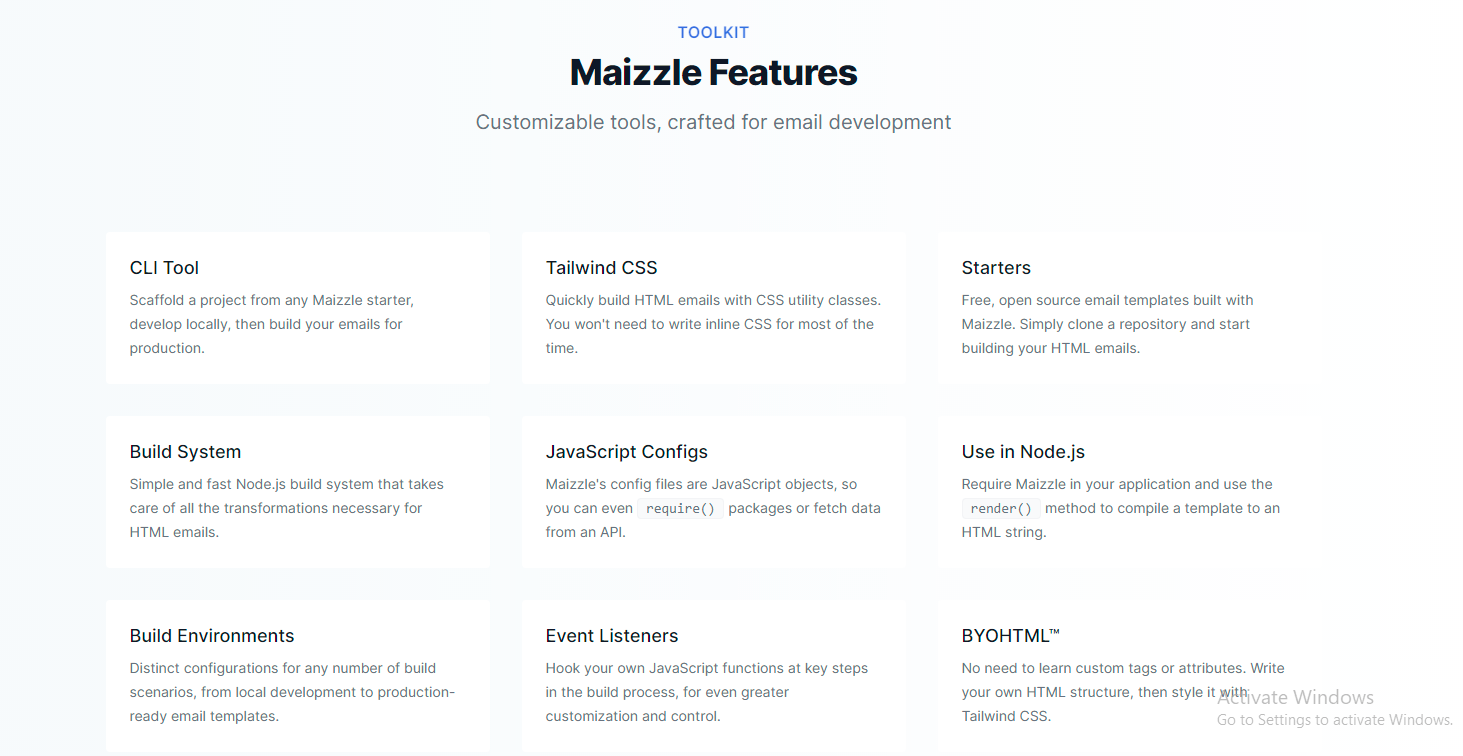
10. Maizzle
Maizzle is a framework for building HTML emails with Tailwind CSS. With this tool, you can easily set up your email development fast. It eliminates the need for custom tags, making email development faster and more efficient.
Why Use Maizzle:
-
Simplifies email development.
-
Supports Tailwind utility classes.

Bonus
Nobinge.ai is an innovative tool designed to extract essential knowledge from videos. It’s perfect for developers who want to save time and focus on core content.
Features:
-
Multi-language support.
-
Interactive engagement.
These features enhance your productivity, save you time, make learning accessible, and promote deeper engagement. Nobinge also has an API for businesses.

Conclusions
Tailwind CSS continues to empower developers with its utility-first approach, enabling the creation of unique and responsive user interfaces. The 10 projects highlighted above showcase the versatility and power of Tailwind CSS in modern web development.
Whether you’re building a website, prototyping a design, or developing HTML emails, these tools will make your workflow faster and more efficient. Start exploring these projects today and take your Tailwind CSS skills to the next level!
Windframe is an AI visual editor for rapidly building stunning web UIs & websites
Start building stunning web UIs & websites!
