Tailwind form-How to create and style a Responsive Form using Tailwind CSS

Tailwind Responsive Form
If you are one of those keeping in the trend of CSS framework, you will notice that tailwind CSS is fast growing in popularity among developers around the world.
It’s different from the other CSS framework in that it makes use of utility-first classes.
There are many components you can find when you use Tailwind CSS but we are going to be looking at one of those components called Tailwind form. Tailwind CSS allows us to create beautiful form components for our websites.
What is Tailwind Form
A tailwind form is a component of tailwind that is used in designing webpages and can be used to create forms used for gathering users' information.
In today’s tailwind CSS tutorial, we will be creating a responsive tailwind form. You can use Windframe to create and customize your Tailwind form.
Table of content
- Prerequisites
- Add Tailwind CSS to project
- Adding a logo to the Tailwind CSS login form
- Adding the Tailwind CSS login form input fields
- Adding the button with
- Responsive Tailwind css Login form
- Responsive Tailwind CSS form Examples
- Conclusion
Prerequisites
- Latest version of Tailwind CSS
- Basic knowledge of HTML
- Basic knowledge of Tailwind CSS
Add Tailwind CSS to project
For us to be able to build our Tailwind CSS form, we must first install it. You can check out our article on how to go about this here, or you can check out the Tailwind CSS docs.
Once the Tailwind CSS is installed, we can link the Tailwind CSS stylesheet to our page by using the link tag on our head element, as shown below.
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Login form</title> <link rel="stylesheet" href="style.css" /> </head></html>Now, we can build the rest of our login forms. Adding a logo to the Tailwind CSS form
At this stage, we can go ahead to add some styles to the body of our page. This Tailwind CSS style will serve everything inside our page.
<body class="bg-gray-300" style="font-family: -apple-system,BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;"> .</body>Furthermore, we can go ahead to add the logo to our Tailwind CSS login form.
<div class="h-screen flex items-center justify-center"> <form action="" class="w-full md:w-1/3 bg-white rounded-lg items-center"> <div class="flex font-bold justify-center mt-6"> <img src="images/avater1.png" alt="" class="h-24 w-24" /> </div> <h2 class="text-3xl text-center text-gray-700 mb-4"> Welcome Back! </h2> . </form></div>In the code above, we added the header for our form and the image of the header. Some of the tailwind CSS classes we included on this page include
flexwhich allows items to shrink and grow to prevent overfloww-fullgives the form a width of 100%bg-whitesets the background to whiterounded-lggives the edge of the form a rounded lookmd:w-1/3sets the minimum width to 33.333%mt-6, which sets the top margin to 24px and many other classes included.
The tailwind form will look like the image below

Adding the Tailwind CSS form input fields
The next step will be to add the input fields and style them using Tailwind CSS.
<div class="px-12 pb-10"> <div class="w-full mb-2"> <div class="flex justify-center"> <input type="text" placeholder="Username" class="px-8 w-full border rounded py-2 text-gray-700 focus:outline-none items-center" /> </div> </div> <div class="w-full mb-2"> <div class="flex justify-center"> <input type="password" placeholder="Password" class="px-8 w-full border rounded py-2 text-gray-700 focus:outline-none" /> </div> </div></div>In our code, we made two inputs Username and Password. We also styled them the same way. Using some Tailwind CSS classes like
borderwhich sets the width of the input to 1pxpx-8set the left and right padding to 32px whilepy-2sets the top and bottom margin to 8px
Adding the button
For the final step, we need to add the button that the user will click to log in. We are also going to include a forget password and create an account link below our button.
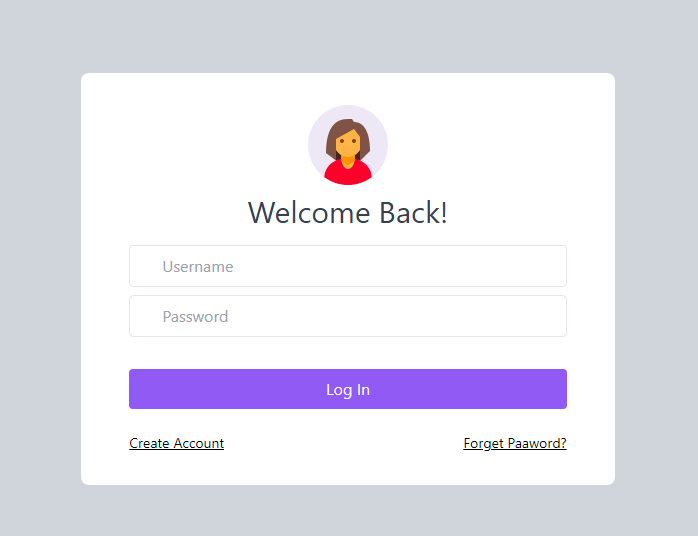
<buttonclass="w-full mt-6 py-2 rounded bg-purple-500 text-gray-100 focus:outline-none"> Log In</button><a href="#" class="text-sm text-opacity-200 float-right mt-6 mb-4 hover:text-purple-600 underline"> Forget Password?</a><a href="#" class="text-sm text-opacity-200 float-left mt-6 mb-8 hover:text-purple-600 underline"> Create Account</a></div></body></html>The classes we added to the button will have rounded borders with a purple background color, full width, and outline focus with padding and margins.
Our Tailwind form should look like the image below.

Responsive Tailwind css Login form
If you have made mistakes while coding due to the wrong usage of “div” or didn’t place a tag well. You can check our complete code below.
<body class="bg-gray-300"style="font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans','Helvetica Neue', sans-serif;"><div class="h-screen flex items-center justify-center"> <form action="" class="w-full md:w-1/3 bg-white rounded-lg items-center"> <div class="flex font-bold justify-center mt-6"> <img src="images/avater1.png" alt="" class="h-24 w-24"> </div> <h2 class="text-3xl text-center text-gray-700 mb-4">Welcome Back!</h2> <div class="px-12 pb-10"> <div class="w-full mb-2"> <div class="flex justify-center"> <input type="text" placeholder="Username" class="px-8 w-full border rounded py-2 text-gray-700 focus:outline-none items-center"> </div> </div> <div class="w-full mb-2"> <div class="flex justify-center"> <input type="password" placeholder="Password" class="px-8 w-full border rounded py-2 text-gray-700 focus:outline-none"> </div> </div> <button class="w-full mt-6 py-2 rounded bg-purple-500 text-gray-100 focus:outline-none">Log In</button> <a href="#" class="text-sm text-opacity-200 float-right mt-6 mb-4 hover:text-purple-600 underline"> Forget Password? </a> <a href="#" class="text-sm text-opacity-200 float-left mt-6 mb-8 hover:text-purple-600 underline"> Create Account </a> </div></div></body>
</html>Responsive Tailwind CSS form Examples
We can now look at some other examples of Tailwind CSS forms and how to build them.
Responsive Tailwind css Floating labels forms
This Tailwind form design concept was from the Bootstrap Floating labels. You can use the label tag as a visual placeholder for the input element using the peer-placeholder-shown and peer-focus classes. This allows you to use the floating labels on the form.
<form> <div className="relative z-0 w-full mb-6 group"> <input type="email" name="floating_email" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_email" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Email address</label > </div> <div className="relative z-0 w-full mb-6 group"> <input type="password" name="floating_password" id="floating_password" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_password" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Password</label > </div> <div className="relative z-0 w-full mb-6 group"> <input type="password" name="repeat_password" id="floating_repeat_password" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_repeat_password" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Confirm password</label > </div> <div className="grid md:grid-cols-2 md:gap-6"> <div className="relative z-0 w-full mb-6 group"> <input type="text" name="floating_first_name" id="floating_first_name" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_first_name" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >First name</label > </div> <div className="relative z-0 w-full mb-6 group"> <input type="text" name="floating_last_name" id="floating_last_name" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_last_name" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Last name</label > </div> </div> <div className="grid md:grid-cols-2 md:gap-6"> <div className="relative z-0 w-full mb-6 group"> <input type="tel" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" name="floating_phone" id="floating_phone" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_phone" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Phone number (123-456-7890)</label > </div> <div className="relative z-0 w-full mb-6 group"> <input type="text" name="floating_company" id="floating_company" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_company" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Company (Ex. Google)</label > </div> </div> <button type="submit" className="text-white bg-purple-700 hover:bg-purple-800 focus:ring-4 focus:outline-none focus:ring-purple-300 font-medium rounded-lg text-sm w-full sm:w-auto px-5 py-2.5 text-center dark:bg-purple-600 dark:hover:bg-purple-700 dark:focus:ring-purple-800" > Submit </button></form>Preview
Responsive Tailwind css underline Form
Another example of the Tailwind form is the underline form. This shows the properties with an underline. The following utilities are used to create the Tailwind underline form.
<form> <div className="relative z-0 w-full mb-6 group border-b border-purple-500"> <input type="text" name="floating_first_name" id="floating_first_name" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_first_name" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >First name</label > </div> <div className="relative z-0 w-full mb-6 group border-b border-purple-500"> <input type="text" name="floating_last_name" id="floating_last_name" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_last_name" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Last name</label > </div> <div className="relative z-0 w-full mb-6 group border-b border-purple-500 "> <input type="email" name="floating_email" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_email" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Email address</label > </div> <div className="relative z-0 w-full mb-6 group border-b border-purple-500"> <input type="password" name="floating_password" id="floating_password" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_password" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Password</label > </div> <div className="relative z-0 w-full mb-6 group border-b border-purple-500"> <input type="password" name="repeat_password" id="floating_repeat_password" className="block py-2.5 px-0 w-full text-sm text-gray-900 bg-transparent border-0 border-b-2 border-gray-300 appearance-none dark:text-white dark:border-gray-600 dark:focus:border-purple-500 focus:outline-none focus:ring-0 focus:border-purple-600 peer" placeholder=" " required /> <label for="floating_repeat_password" className="peer-focus:font-medium absolute text-sm text-gray-500 dark:text-gray-400 duration-300 transform -translate-y-6 scale-75 top-3 -z-10 origin-[0] peer-focus:left-0 peer-focus:text-purple-600 peer-focus:dark:text-purple-500 peer-placeholder-shown:scale-100 peer-placeholder-shown:translate-y-0 peer-focus:scale-75 peer-focus:-translate-y-6" >Confirm password</label > </div> <div className="flex justify-between"> <button type="submit" className="text-white bg-purple-700 hover:bg-purple-800 focus:ring-4 focus:outline-none focus:ring-purple-300 font-medium rounded-lg text-sm w-full sm:w-auto px-5 py-2.5 text-center dark:bg-purple-600 dark:hover:bg-purple-700 dark:focus:ring-purple-800" > Submit </button>
<button type="cancel" className="text-white bg-purple-700 hover:bg-purple-800 focus:ring-4 focus:outline-none focus:ring-purple-300 font-medium rounded-lg text-sm w-full sm:w-auto px-5 py-2.5 text-center dark:bg-purple-600 dark:hover:bg-purple-700 dark:focus:ring-purple-800" > Cancel </button> </div></form>Preview
Responsive Tailwind Input Form with icon
The last Tailwind form in our list will be the input form with Icons. To create this Tailwind form we are going to use some Tailwind utilities and classes.
Code:
<label for="email-address-icon" class="block mb-2 text-sm font-medium text-gray-900 dark:text-gray-300" >Your Email</label><div class="relative"> <div class="flex absolute inset-y-0 left-0 items-center pl-3 pointer-events-none"> <svg aria-hidden="true" class="w-5 h-5 text-gray-500 dark:text-gray-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg" > <path d="M2.003 5.884L10 9.882l7.997-3.998A2 2 0 0016 4H4a2 2 0 00-1.997 1.884z"></path> <path d="M18 8.118l-8 4-8-4V14a2 2 0 002 2h12a2 2 0 002-2V8.118z"></path> </svg> </div> <input type="text" id="email-address-icon" className="bg-purple-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-purple-500 focus:border-blue-500 block w-full pl-10 p-2.5 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-purple-500 dark:focus:border-purple-500" placeholder="name@flowbite.com" /></div>Preview
Below is the responsive tailwind input form with icons.
Conclusion
In today's Tailwind CSS tutorial practice, we built a login form using Tailwind CSS. The tailwind CSS form had an image, two inputs (Username and Password), and a login button. However, we styled our Tailwind CSS form using a CSS framework called Tailwind CSS. You can decide to make a really good UI by using Windframe, a drag-and-drop website builder that makes building a website look like a piece of cake.
I hope you enjoyed the Tailwind CSS tutorial.
Resources
Windframe is an AI visual editor for rapidly building stunning web UIs & websites
Start building stunning web UIs & websites!
