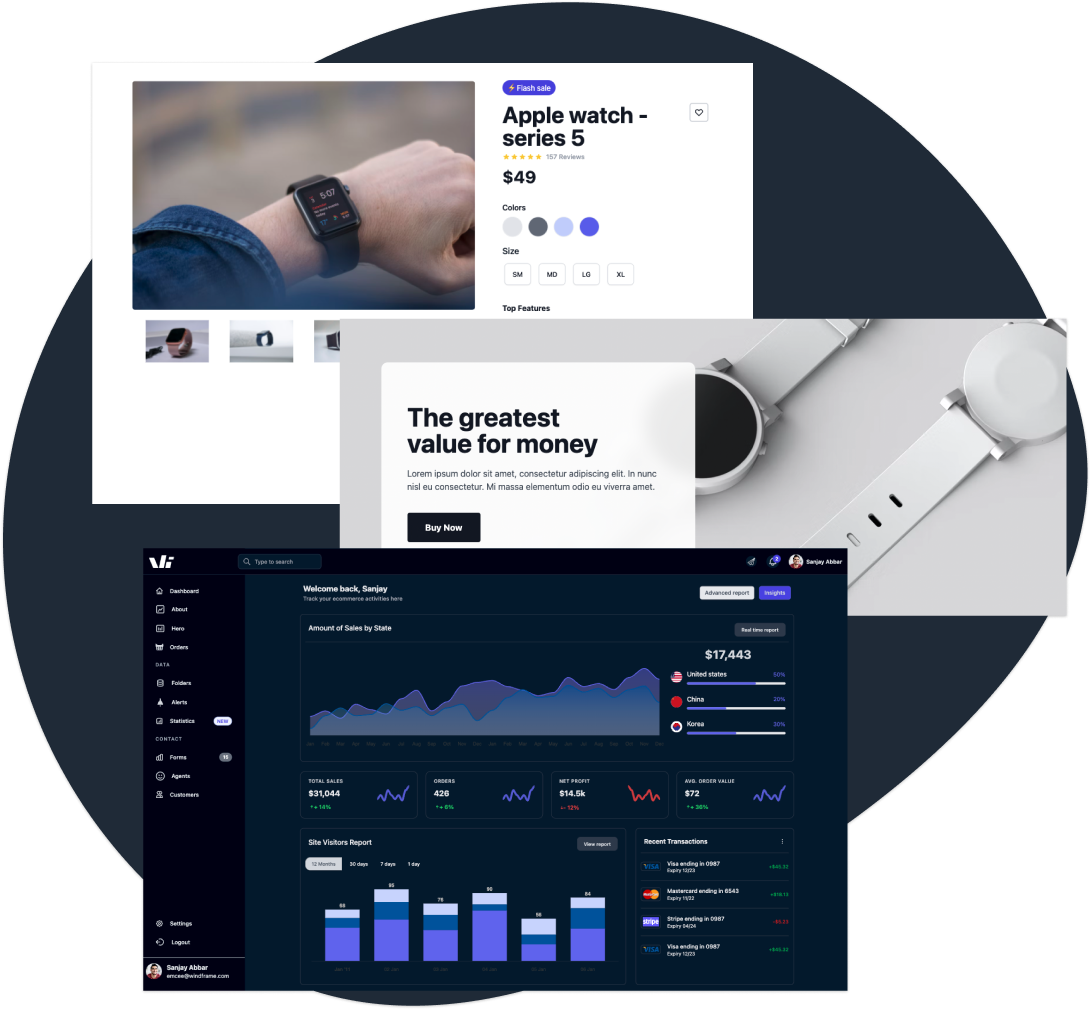
Transform Your Screenshots into Clean Code Instantly
Leverage AI to convert design images or screenshots into responsive, Tailwind-based HTML effortlessly
Drag and drop your screenshot image here
or
click to choose from file explorer
*Disclaimer: AI-generated content may not always be 100% accurate or free from errors. Properties like images, icons, and charts will not always be recreated from the given input.
Key Features

Precision Conversion
Accurate recognition of layouts, typography, and colors for pixel-perfect code.

Tailwind-Centric Output
Get clean, readable, and fully customizable Tailwind CSS code.

Responsive Designs, Always
Automatically generates designs that adapt to mobile, tablet, and desktop.

Supports Any Screenshot
Upload screenshots, design exports, or UI mockups in seconds.
From Screenshot to Code in Three Simple Steps.

Upload your screenshot
Drag and drop, or select an image

Let AI do the work
Watch as your design is analyzed and code is generated

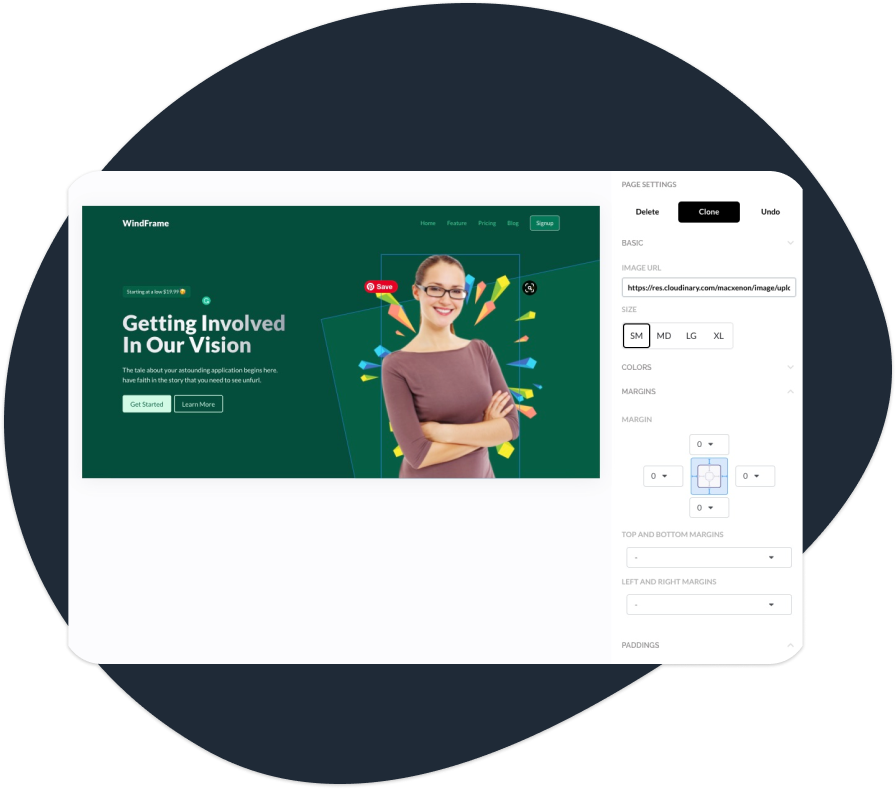
Edit or Copy Your Code
Edit generated template on Windframe or directly copy HTML/CSS or download a ready-to-use file.
Frequently Asked Questions
What image formats are supported?
PNG and JPG
Can I customize the output?
Yes, fully Tailwind-compatible
Is it free to use?
Free for basic use; premium features available
What Our Users Are Saying
Start building your web projects
Transform Your Screenshots into Tailwind Code Today!
