Visually Design, Customize, and Deploy TailwindUI Components
Revolutionize your workflow with an intuitive, no-code editor for TailwindUI components. Transform ideas into production-ready Tailwind CSS effortlessly.
Experience TailwindUI Editing at Its Finest
Windframe as a tailwind builder and editor makes it possible to visually create webpages and make edits to them in real time. This webpages can then be easily exported to different formats like HTML, REACT OR VUE.
How it works
From Selection to Deployment in minutes

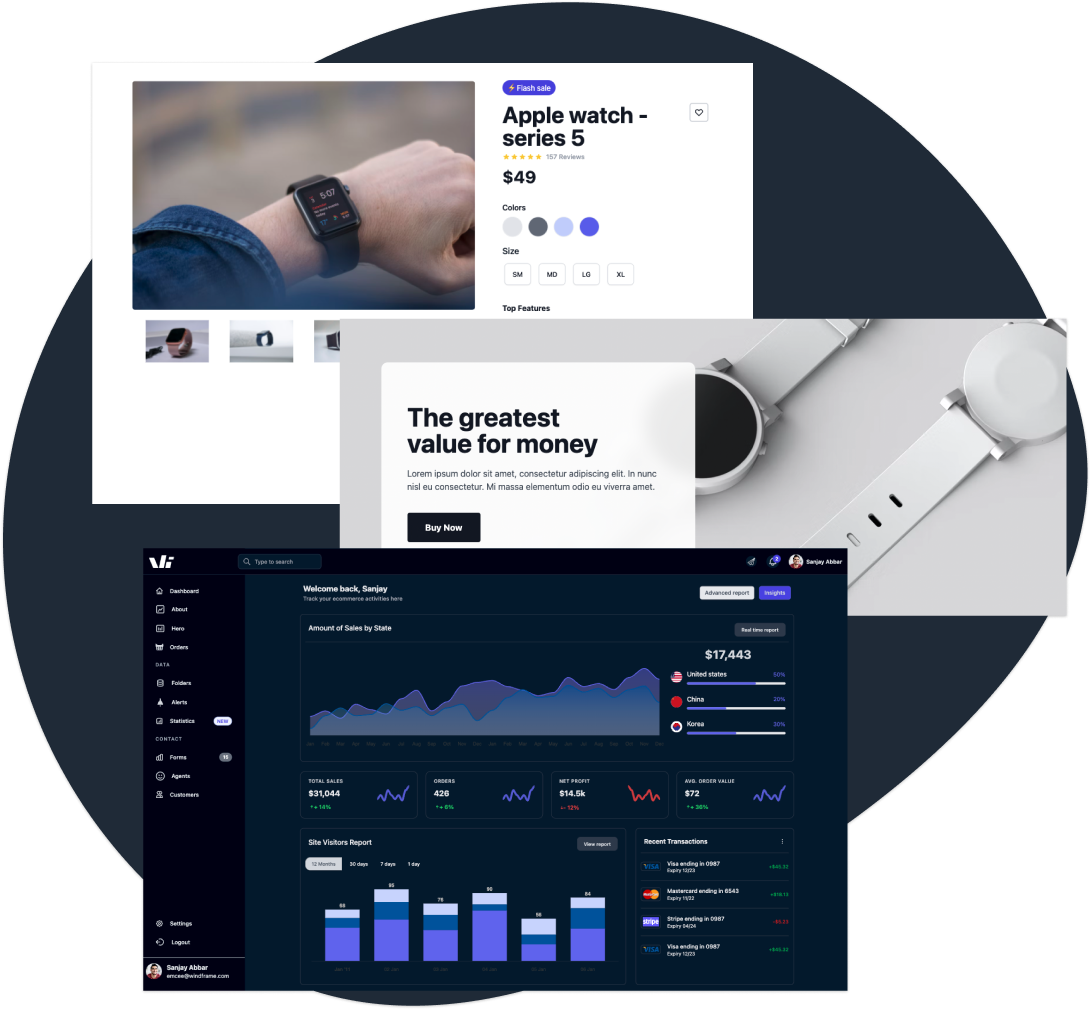
Choose Your Component
Browse or import TailwindUI components.

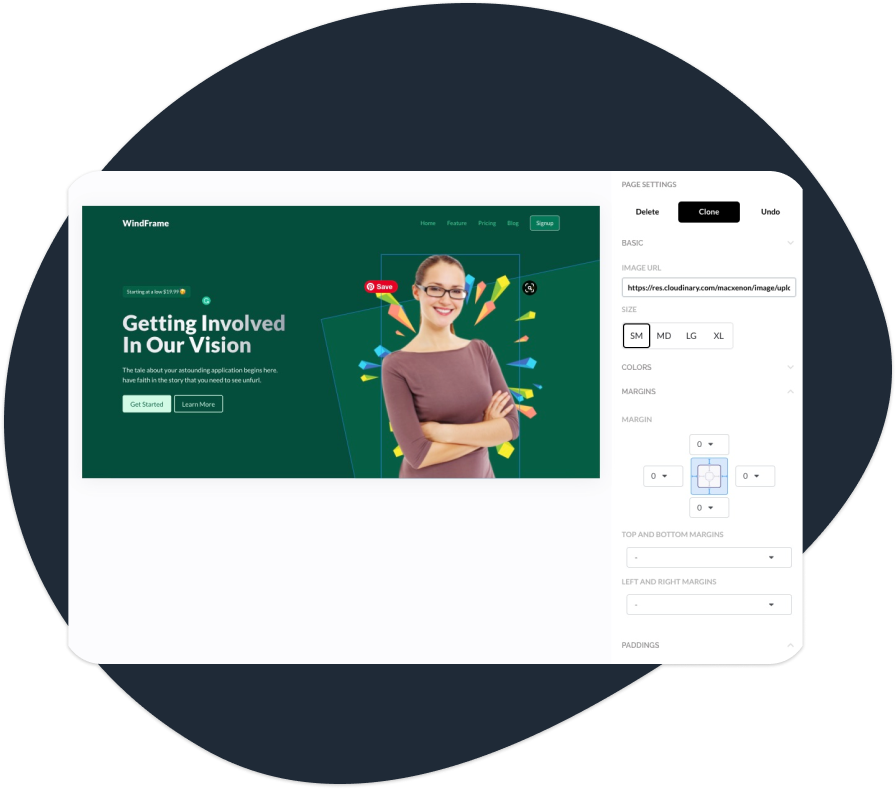
Edit Visually
Adjust styles, layouts, and interactivity with intuitive controls.

Export Code
Copy clean, optimized Tailwind CSS ready for your Next.js or React projects.
Why Choose This Visual Editor?
Tailored for Developers, Designed for Teams
Optimized Workflow
Save hours of tweaking code manually.
Fully Tailwind-Centric
Built with Tailwind's utility-first philosophy in mind.
TailwindUI Integration
Access prebuilt components designed for production.
Collaboration-Friendly
Ideal for teams blending design and development.
Perfect for Prototyping, Designing, and Learning
🔌
For Developers
Rapidly prototype TailwindUI-based projects.
⚡
For Designers
Experiment with styles and layouts without touching code.
🤖
For Teams
Collaborate across skill levels with a shared visual tool.
Featured In




Loved by Developers and Designers Alike
50k+
Designs exported
5k+
saved projects
10k+
users
1000+
templates
Create beautiful websites, prototypes and designs using an intuitve editor and builder

