Visualize. Edit. Perfect. Tailor Your Flowbite Components Effortlessly.
Unleash the power of Flowbite with our intuitive visual editor. Build stunning interfaces faster than ever before.
How it works

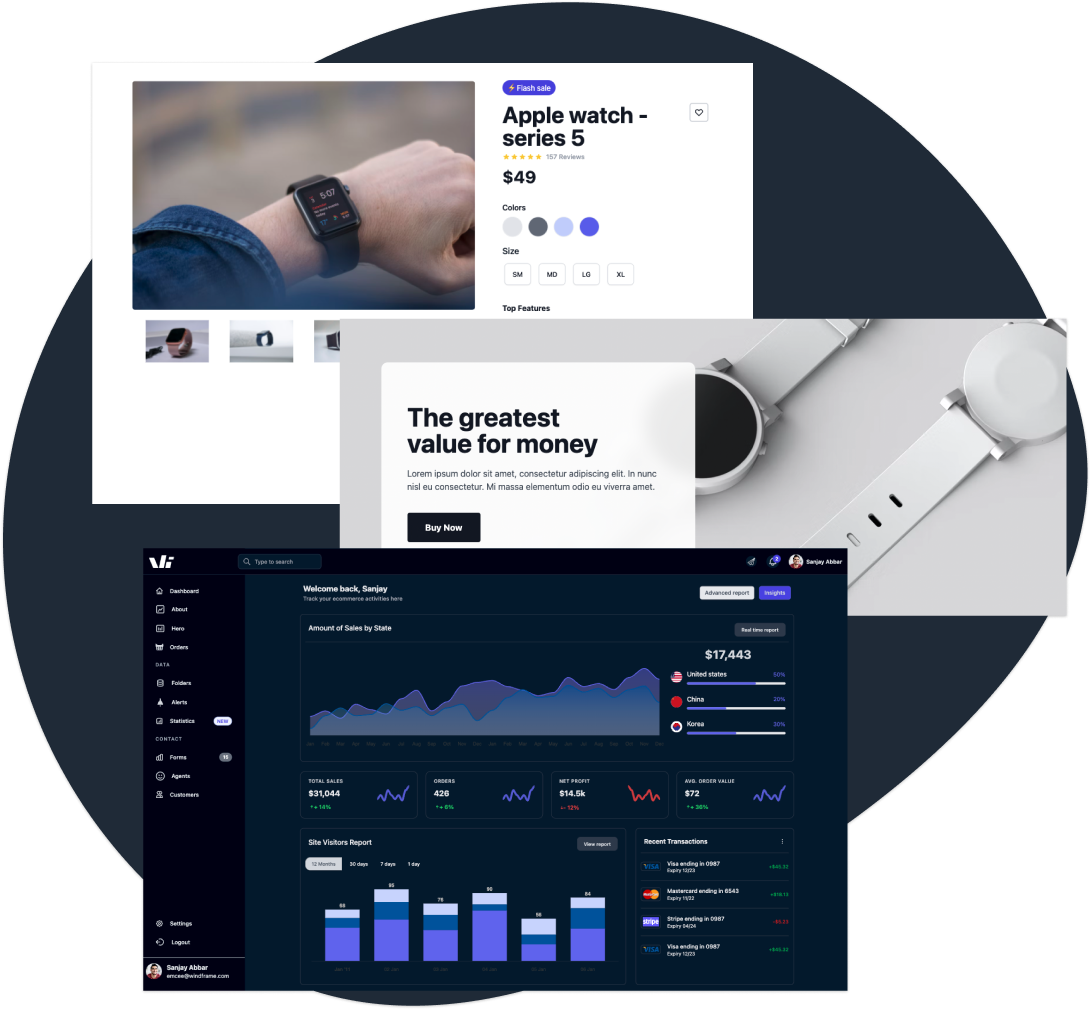
Choose Your Component
Select from Flowbite’s extensive library of Tailwind-based components.

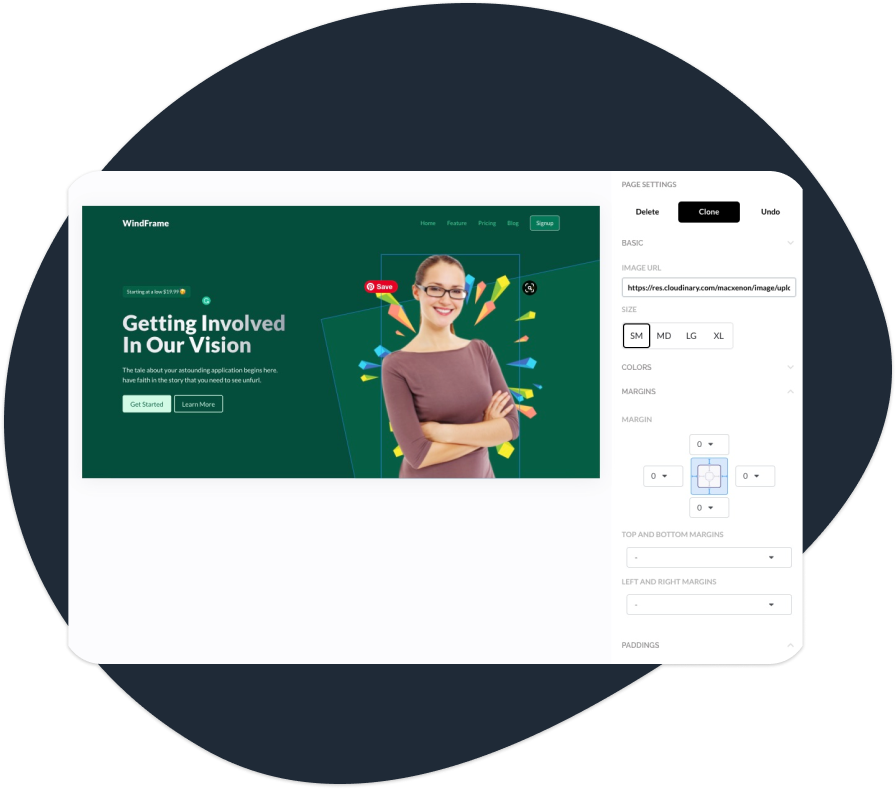
Edit Visually
Customize colors, layouts, and styles in real-time—no code required.

Export Ready-to-Use Code
Get clean, optimized Tailwind CSS and HTML code, ready to paste into your Next.js project.
Why Use Flowbite Visual Editor?
🔌
Seamless Flowbite Integration
Works out-of-the-box with Flowbite components and utilities.
⚡
Built for Speed
Spend less time coding and more time building.
🤖
Perfect for Teams
Enable designers and developers to collaborate seamlessly.
Use Cases
Prototyping: Quickly draft UI layouts and share with stakeholders.
Customization: Adapt Flowbite components to match brand guidelines.
Learning Tool: For new developers to understand Tailwind CSS visually.
Export code to







Svelte
Loved by Developers and Designers Alike
“This editor has transformed how I use Flowbite. What used to take hours now takes minutes!”
— Alex, Product Designer
“I no longer need to write CSS manually for basic tweaks—this tool is a lifesaver.”
— Jamie, Frontend Developer
50k+
Designs exported
5k+
saved projects
10k+
users
1000+
templates
Create beautiful websites, prototypes and designs using an intuitve editor and builder