Visualize. Edit. Perfect.
Create stunning DaisyUI components effortlessly with our visual editor.
How it works

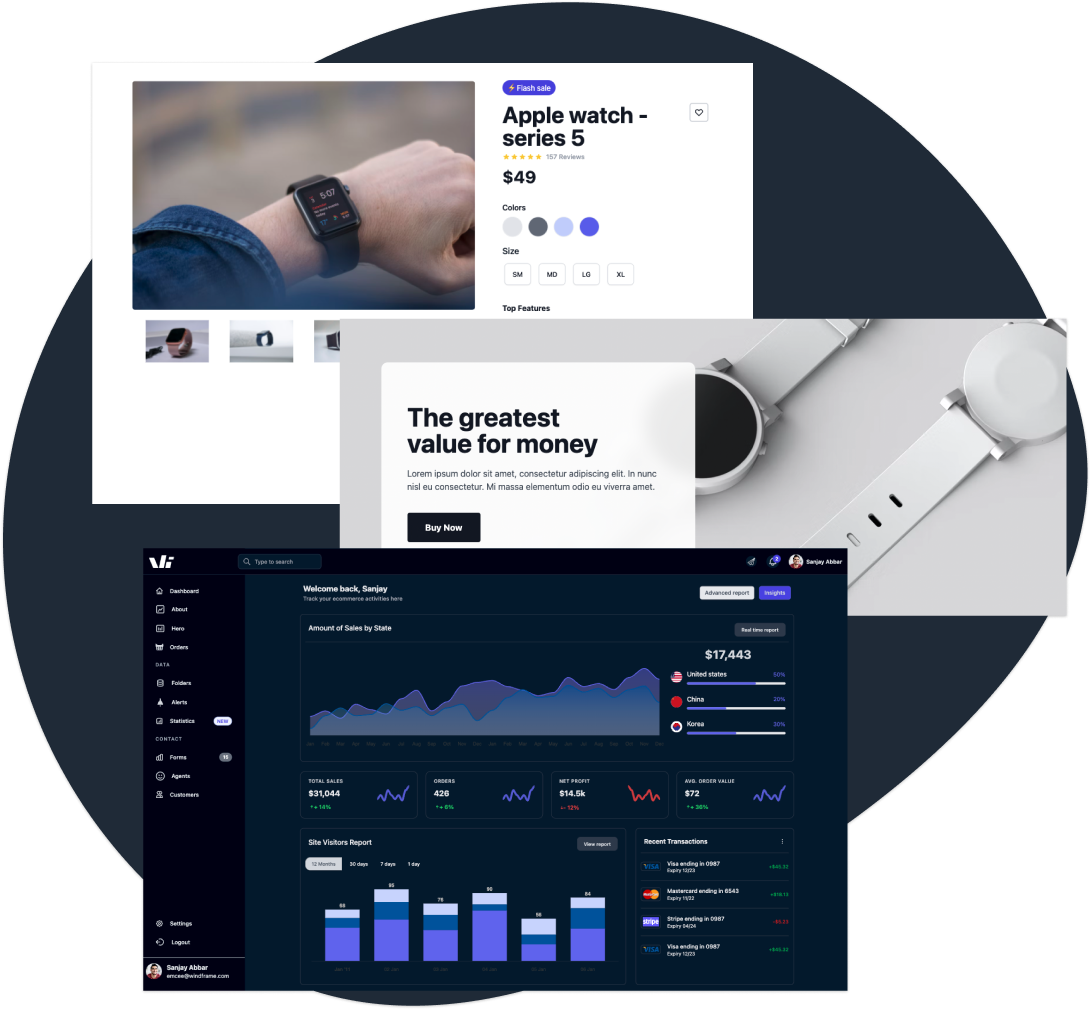
Pick Your Component
Select from DaisyUI's extensive library of components.

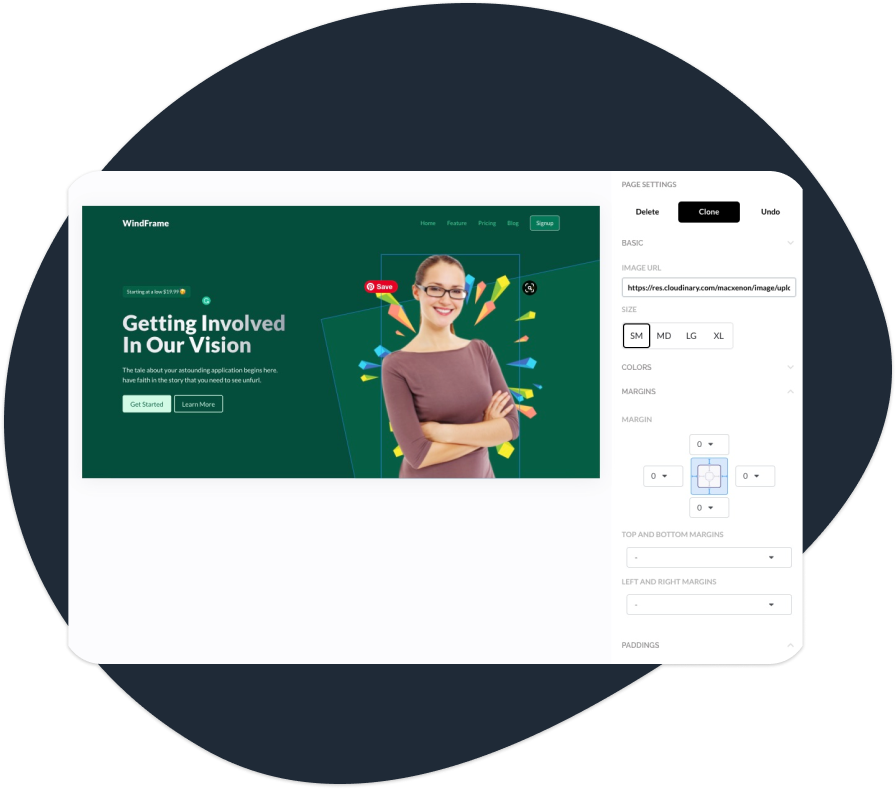
Edit with Ease
Adjust styles visually—no code necessary.

Export & Use
Copy the Tailwind code directly into your Next.js project.
Why Choose Windframe?
⚡
Supercharge Your Development Workflow
Skip the repetitive coding and focus on creativity. Ensure pixel-perfect designs with real-time previews.
🤖
Built for DaisyUI Enthusiasts
Edit with confidence, knowing every adjustment adheres to Tailwind conventions.
🔌
Integrates Seamlessly with Next.js
Perfectly exportable, clean code for modern frameworks.
Featured In




Loved by Developers and Designers Alike ⭐
“Windframe’s editor cut my component customization time by half. It’s a game-changer for Tailwind developers!”
— Sanjay, Software Engineer

Export code to







Svelte
Get Started Today
Free demo access with key features. Full access upon sign-up (details optional).